CLEVER°FRANKE
Voices from
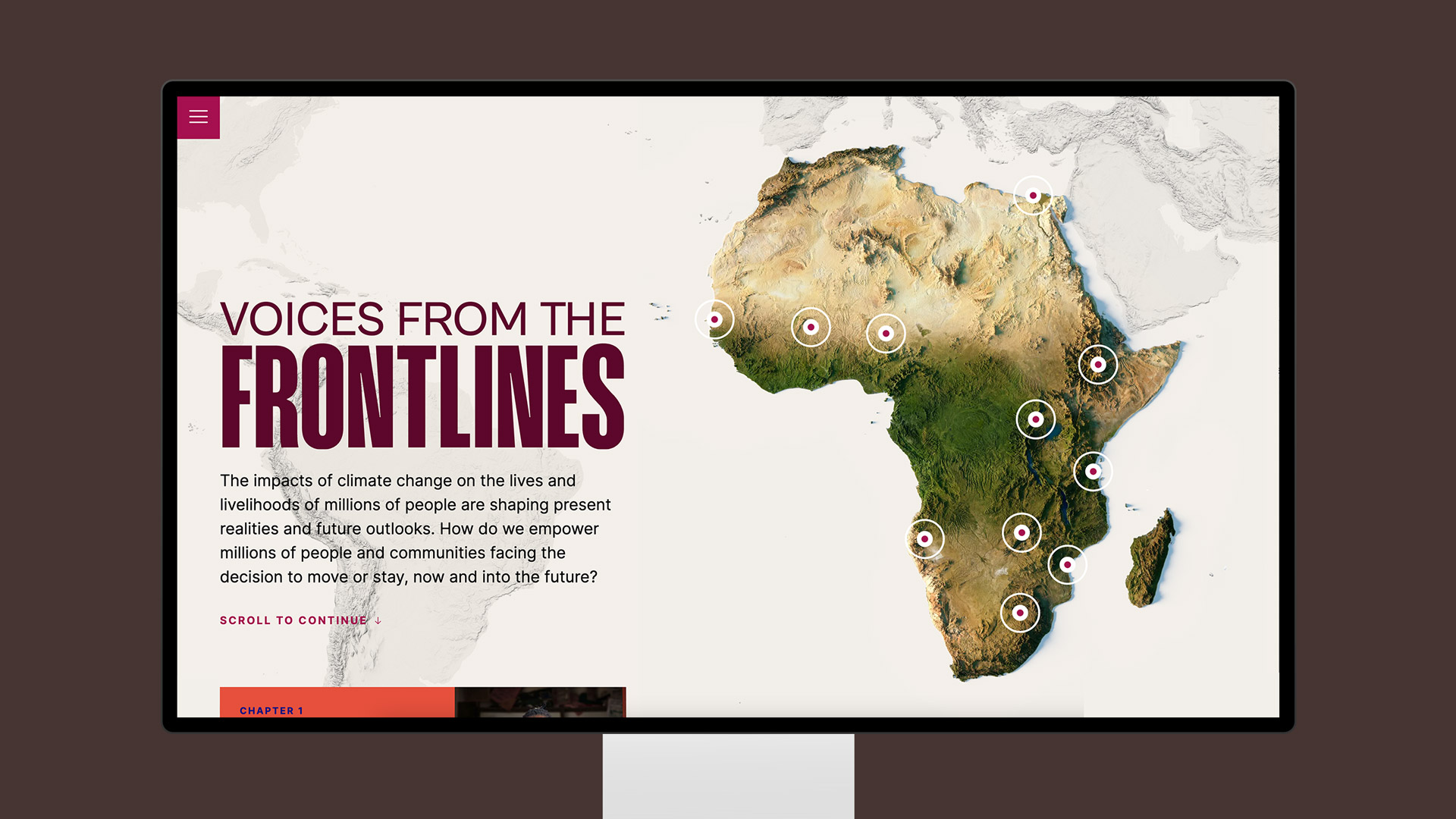
Climate mobility’s impact on people.
Voices from
the Frontlines
Climate mobility’s impact on people.
Sustainability & Environment /
Webby Winner
Converting an extensive and abstract research data into actionable and understandable insights.Rugile Dunauskaite, PR Assistant


Q: Once you settled on your idea, what influenced your decision on the chosen technical approach? How did it differ or go beyond approaches you’ve taken in the past?
A: We took quite a hybrid technical approach, not settling on one solution but picking the best solution case by case, and we kept an open mind throughout the process. The website had to appeal to a broad public – from policymakers to the African people – and thus we developed different technical strategies to address the users’ needs.
Q: What were some of your biggest learning and takeaways from this project?
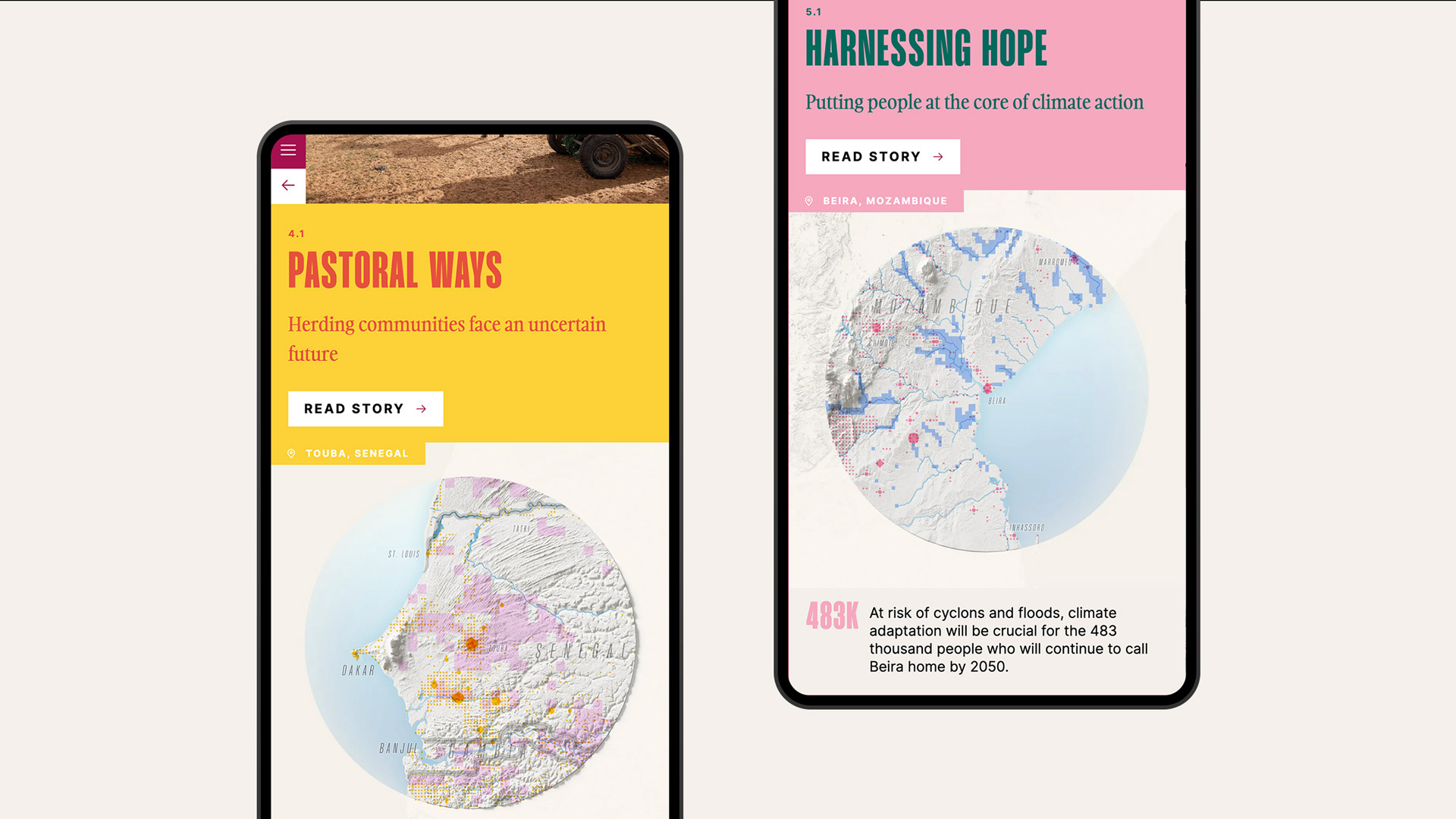
A: We used several tools like Blender, Mapbox, and React to create compelling and tangible data-driven visualizations. We included photography and videos to showcase personal stories that we could connect to bigger overarching research that was conducted. It resulted in a ‘story book’ where users could experience the challenges that lie ahead while also diving into the entire dataset themselves.
Q: What web technologies, approaches, tools, or resources did you use to develop this experience (WordPress, headless, AI, Sublime Text, HTML5, Adobe XD, etc)?
A: We used a combination of Python, QGIS, and Blender to build interactive texture maps that are animated in the microsite using WebGL and MapboxGL. We created static charts, graphs, and maps using automated Python and QGIS pipelines. Finally, we converted the geospatial grids into vector tiles that could be rendered in the data explorer using MapboxGL.
Q: How did the final product meet or exceed your expectations? What results did you see?
A: It was great to see the site being part of COP27 and featured in many different media outlets. The website and the report are already used by African governments in Niger, Somalia, Uganda, and other policymakers to create adaptation strategies.
Q: Why is this an exciting time to create new digital experiences? How does your team fit into this?
A: Engaging and powerful digital experiences can influence and make a positive difference in people's lives. For our team, with increasing demand for digital experiences that offer greater interactivity, personalization, and ease of use. We presented the issue of climate mobility in such a comprehensive and easy-to-understand way that shows the way forward and brings opportunity for action.
Q: How did you reach a good balance of your own creative ideas and technical capabilities with a fair representation of the client’s brand?
A: We strived for intensive collaboration with all stakeholders involved in the project to ensure high quality in the end result, and we tried to fulfill our client’s vision as much as we could. All contributors tried to push the boundaries to produce the best possible content, design, and code. Our collaboration was an important part of this project's success, and ultimately created an impactful end result.