Hook
Life of
Life of
Your Code
Best Use of Animation or Motion Graphics /
Nominee
Hook
Best Use of Animation or Motion Graphics
Nominee
We began pulling 2D and 3D references from other Google work and from similar styles. Once we settled on a 3D look, we began building prototypes to test different train cars to gain a clear perspective of what was working and what wasn’t.- Hook

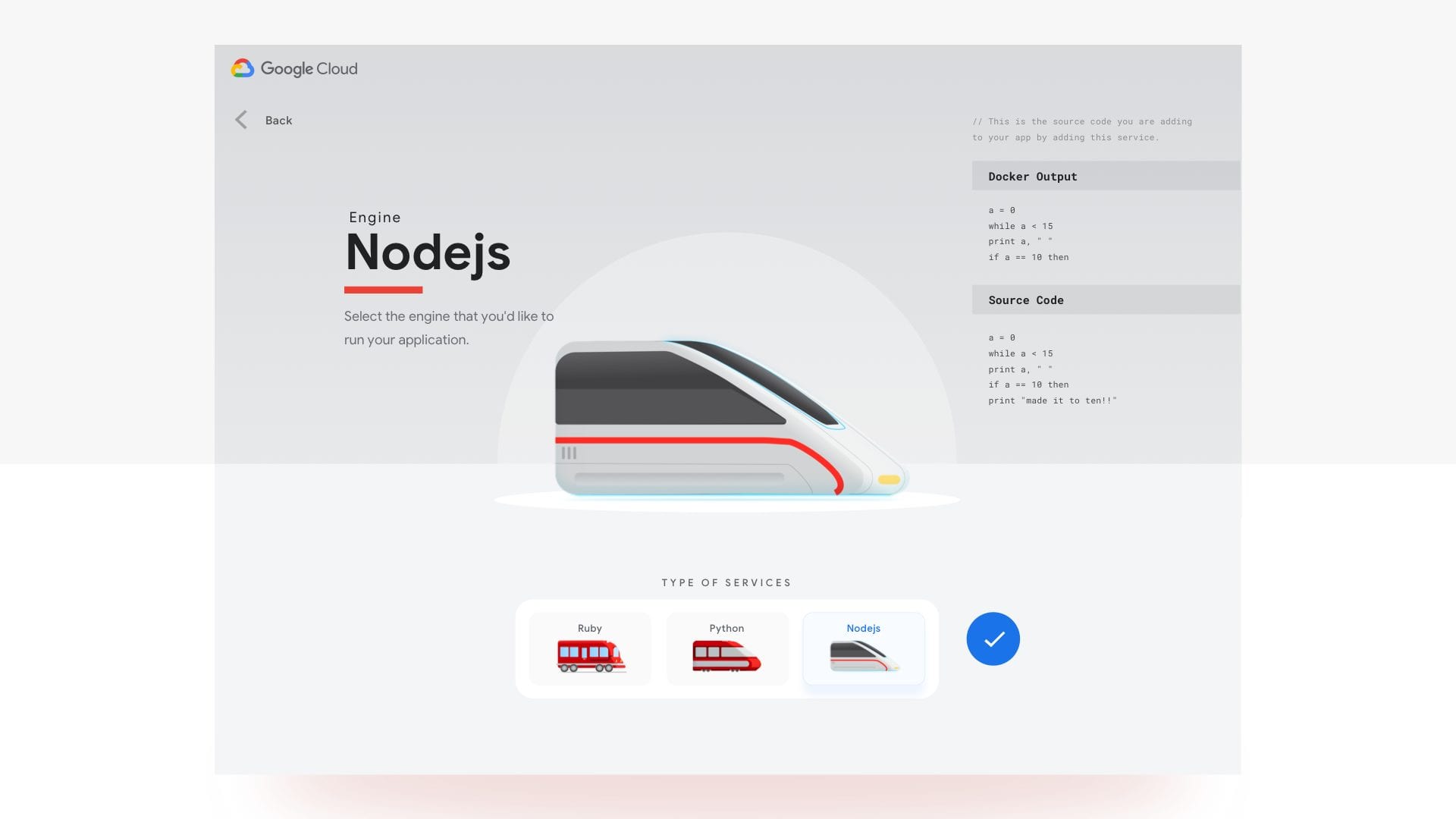
Q: Can you briefly describe your project and the concept behind it? A: Google Cloud has a lot of innovative products that are often complex and extremely technical. It’s particularly important for executives and developers to understand the importance and value of these services if they are going to buy and implement these technologies. So our client challenged us to create an online experience that helped educate people about how Cloud Run can help businesses build, test, and deploy serverless applications. To do this, we used the analogy of a train–where people could select different cars, assemble them in any sequence they want, test how they interact with one another, and then launch them into the Cloud.
Q: Talk about your initial prototypes. How did those ideas change throughout design and execution? A: Google already has defined brand guidelines, but we tried to push those boundaries as much as possible. We began pulling 2D and 3D references from other Google work and from similar styles. Once we settled on a 3D look, we began building prototypes to test different train cars to gain a clear perspective of what was working and what wasn’t. We tried to use prototypes as our wireframe as much as possible. This gave the client a true sense of how the concept was coming to life, helping eliminate a lot of the back and forth and keeping everything on schedule.
What breakthrough or “a-ha” moment did you experience when concepting or executing this project?
The major challenge was to really understand how the technology works. We spent a lot of time speaking with the client and to Google developers, making sure that we weren't over-simplifying anything, and that the train analogy still made sense. Once we began to grasp the technology, things started to fall into place. We figured out how to tell the whole story seamlessly, applying the right designs for each train car, and the right animation to connect each section of the website.
Q: What influenced your chosen technical approach, and how did it go beyond past methods? A: Once we settled on our train analogy, we began working on the UX/UI and design system. Once that was in a good place, we tried to maximize our ability to collaborate among the writers, designers, producers, and animators on the team. This meant choosing familiar libraries like GSAP for animation and three.js for rendering, so we could dip into the third dimension for a bit of pop. We also made custom build processes so designers could keep track and provide immediate feedback - for example, the train tracks are all built from a big SVG document. To reduce hosting and security concerns, we utilized internal tools built around Google's Application Engine platform.
Q: What web technologies, tools, or resources did you use to develop this? A: Sketch, LitElement, three.js, GSAP, Redux, NumPy, and Google App Engine.

