Swell Creative Group
Everyone In LA:
Everyone In LA:
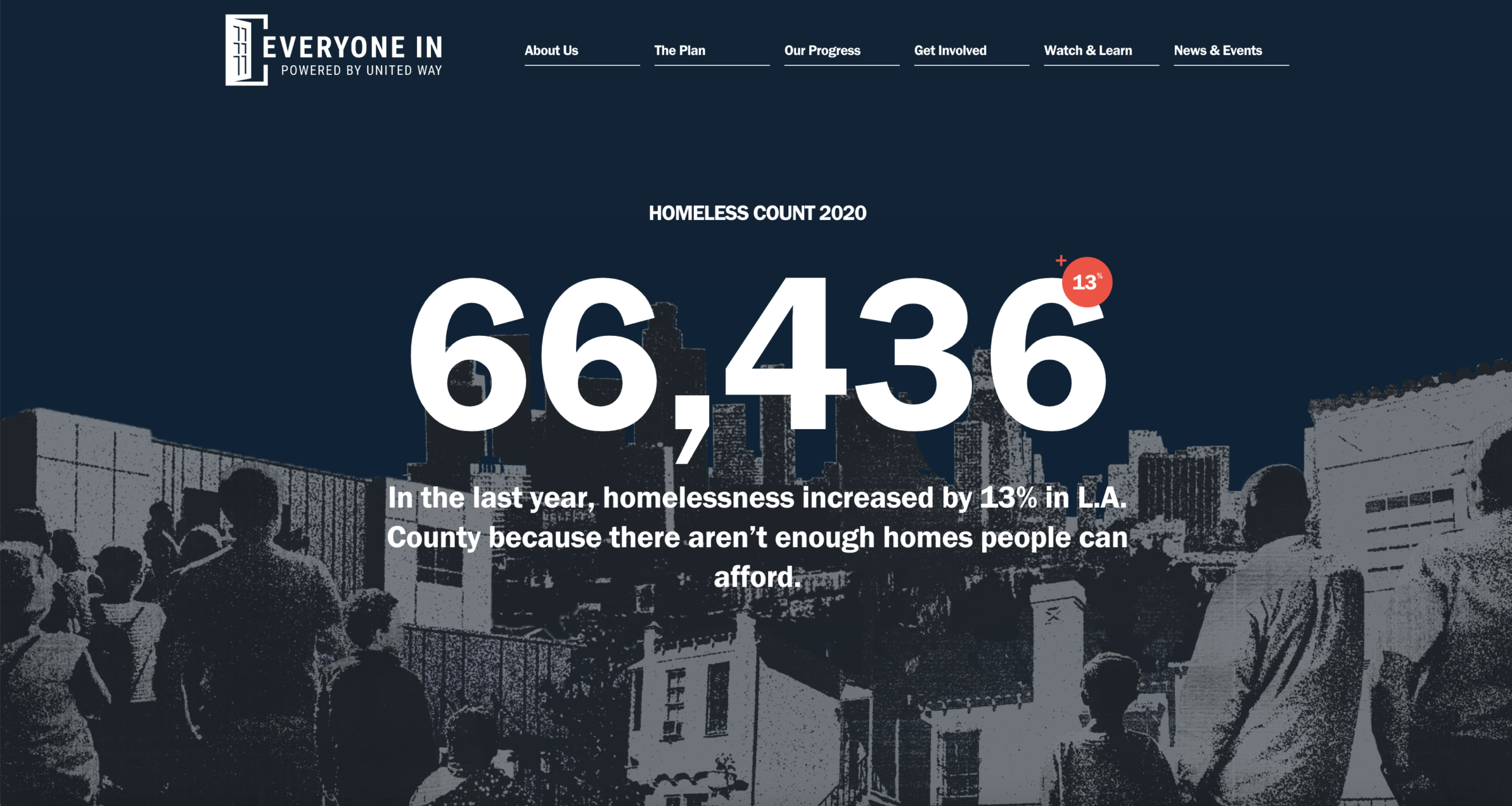
2020 Homeless Count
Best Individual Editorial Feature - Ind/Brand/Org /
Nominee
As excited as we are about exploring new technical paths, we’re even more excited about producing meaningful experiences to aid our clients' efforts on numerous social causes.- Swell Creative Group Team

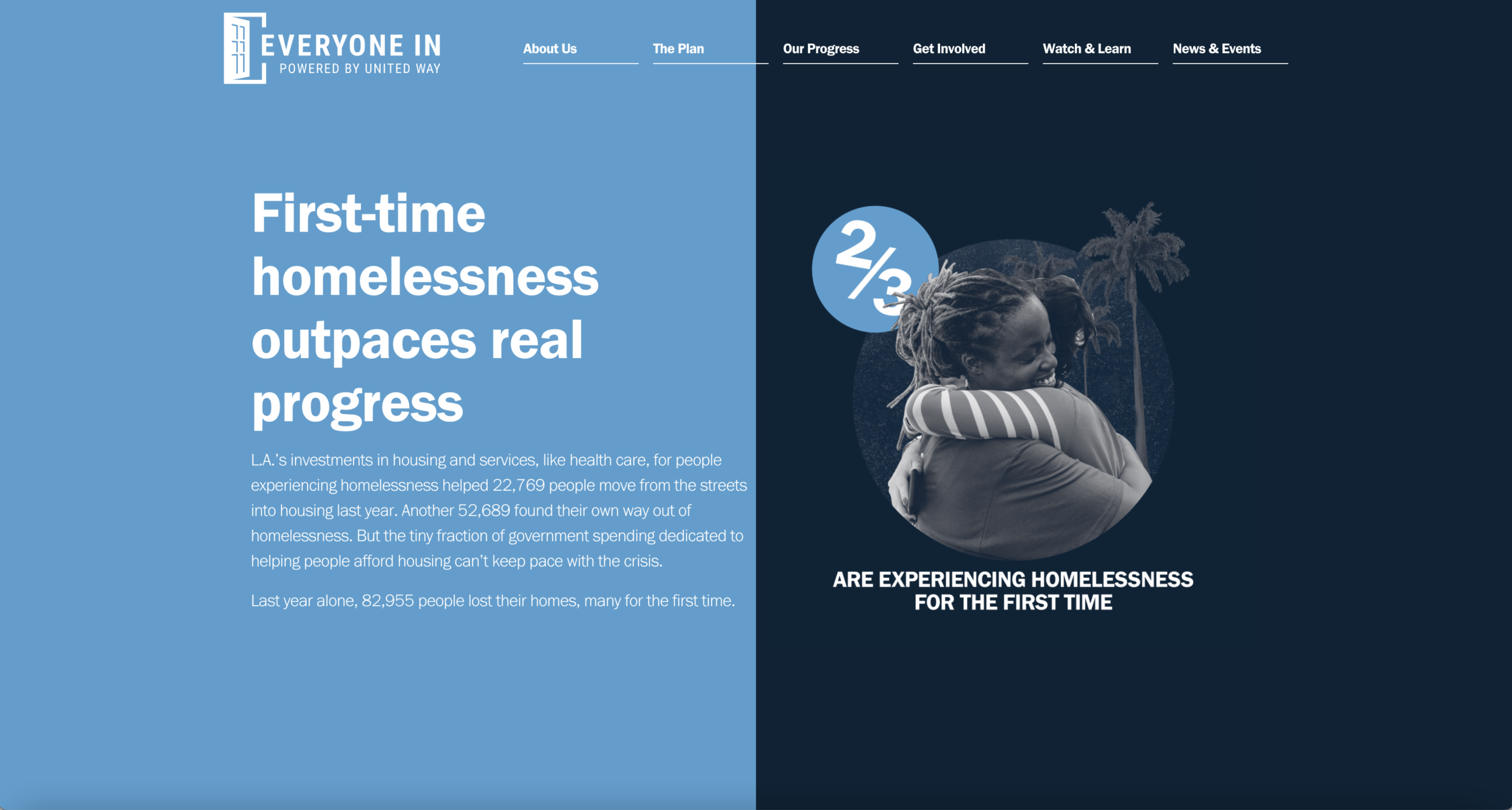
Q: Can you describe your project and the concept behind it? A: The Homeless Count is our best chance to understand what homelessness looks like in L.A. County, but the data can be confusing if you're not an issue expert. We built this page to create an education and advocacy tool that presents the results in a way that feels accessible, emotionally resonant, and actionable so that visitors are not only able to learn about what these findings mean, but take meaningful steps to support our unhoused neighbors.

Q: Tell us about your initial moodboard, wireframe, or prototype. How did things change throughout the process? A: Since we needed to build the skeleton prior to receiving the data, we built the components with basic limits on character counts and functionality. The initial sketches utilized the UI kit we have built for the brand in Figma, and looked essentially identical to the final product aside from the addition of newly-created assets.

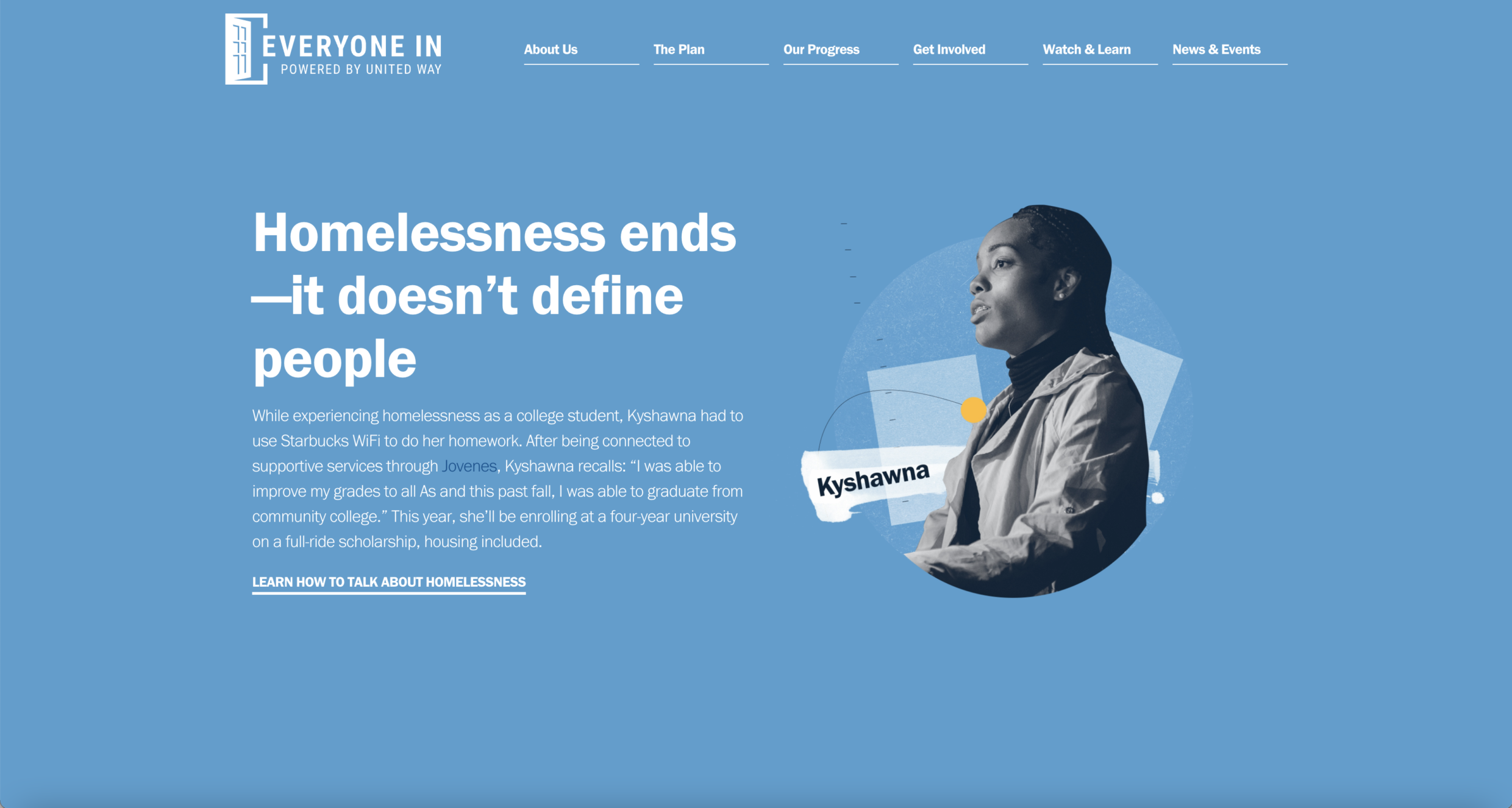
Q: What influenced your chosen technical approach, and how did it go beyond past methods? A: We weren’t given an early preview of the data for the Homeless Count, but we knew the numbers would rise. With that, we believed that giving context to the numbers and focusing on how those numbers affect real people in L.A. County would be of utmost importance. We built the page using flexible components, allowing us to pick and choose from a variety of layouts and giving us flexibility in arrangement and scale.
When did you experience a breakthrough or an "a-ha" moment during this project?
The use of flexible content blocks (https://www.advancedcustomfields.com/resources/flexible-content/) gave us the flexibility to move forward with design and dev before getting the final Homeless Count. The content could be controlled in the CMS later without the need to develop each layout. We were able to identify brand colors, place a content editor, and identify image or form placements within each “slide” simply by adding a new block.
Q: What web technologies, tools, and resources did you use to develop this? A: We chose to use WordPress, Advanced Custom Fields Pro, Roots Sage theme, and fullpage.js for this project.
Q: How did you balance your own creative ideas and technical capabilities with a fair representation of the client’s brand? A: Our work with United Way and Everyone In has spanned many years, so our team is used to working in lockstep with their brand and voice. For instance, in addition to creating assets for the Homeless Count page, our team also utilized the square format images for social posts and ads that drove traffic to the web experience. This was not only efficient, but also created visual continuity from external entry points.
Q: How did the final product meet or exceed your expectations? A: The simplicity of the design and dev solution showcased the content in a way that was clear, paced, and easily understood by various audiences. The design team was able to bring the experience to life through illustration and video that could be created quickly. The page surpassed client and team expectations in both metrics and visual appeal.
Q: Why is this an exciting time to create new digital experiences? How does your team fit into this? A: As excited as we are about exploring new technical paths, we’re even more excited about producing meaningful experiences to aid our clients' efforts on numerous social causes. We know by using new digital experiences we have a great opportunity to better connect with a broader audience to empathize with and support the issues our clients United Way and Everyone In are fighting for.


