"It was gratifying to see our users more easily find the content they clearly were searching for — and discover the hidden gems of the great content that might have been overlooked in the dark recesses of the older versions of the site."NASA/Jet Propulsion Laboratory-Caltech

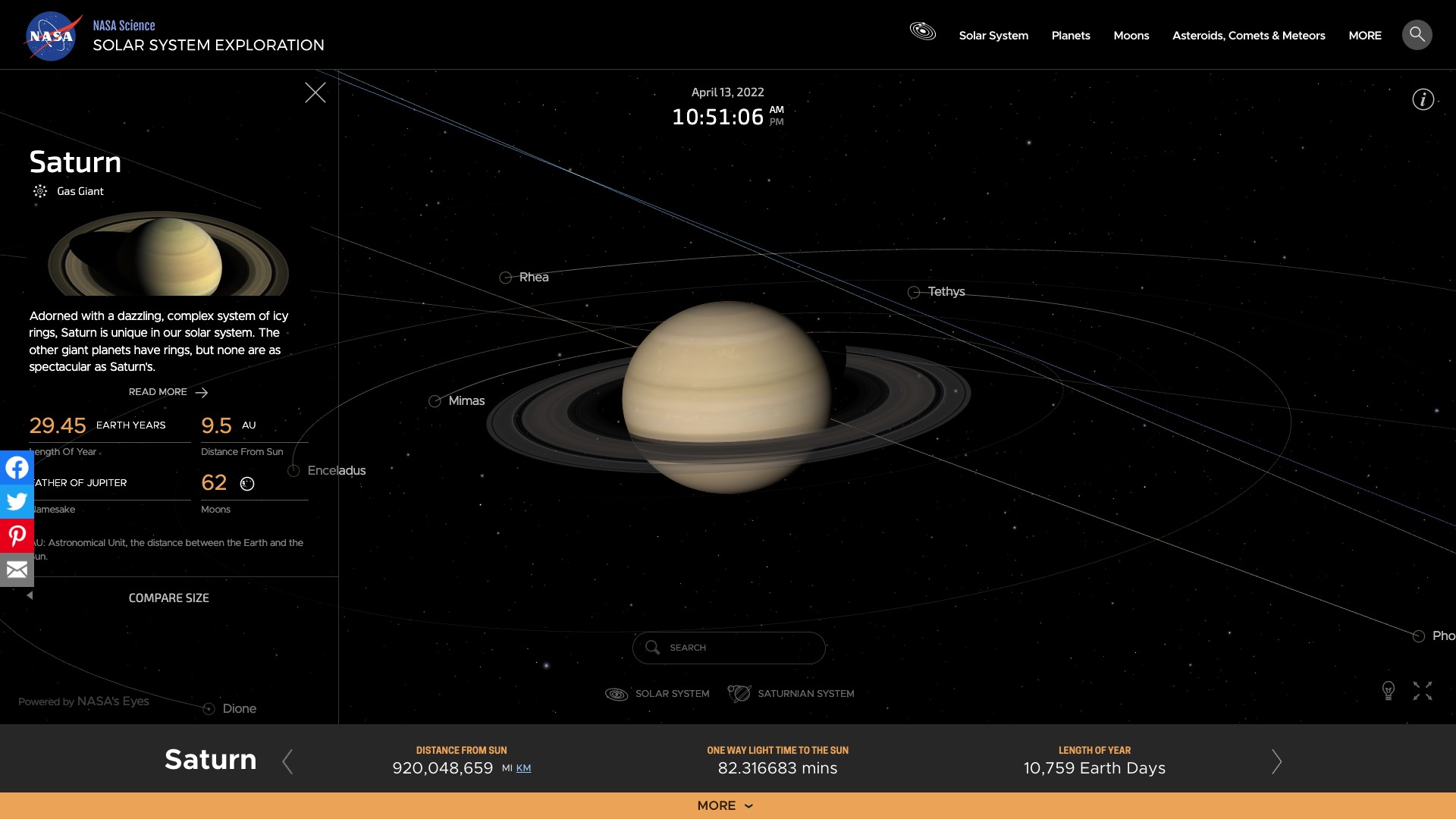
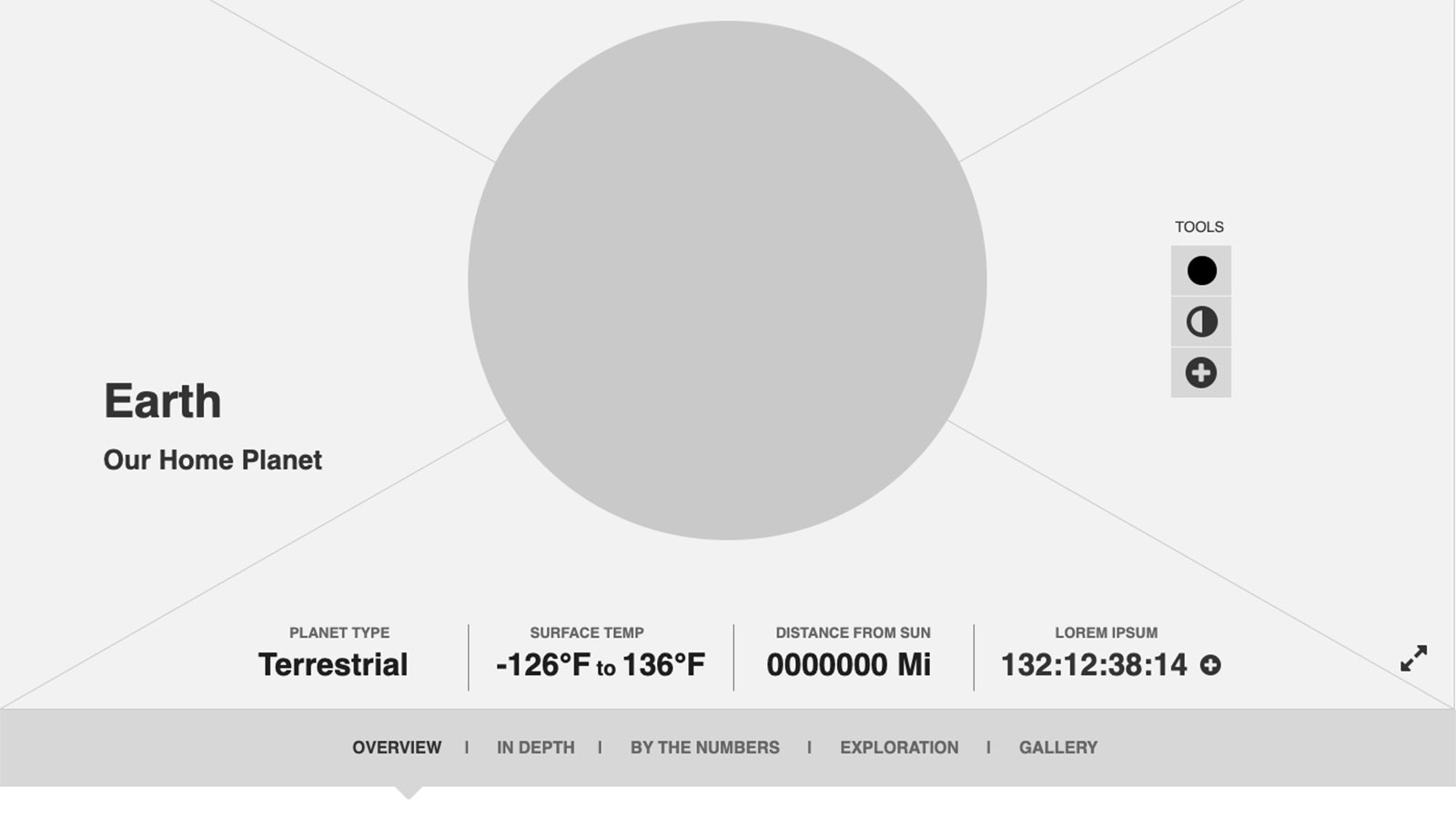
Q: Can you describe your project and the concept behind it? A: We wanted to better showcase our solar system as it really is — a moving, evolving and intriguing place rather than a static set of facts. After user interviews and an extensive dive into years of analytics, we settled on an entity-focused, built-from-scratch reimagining of the site. The goal: an interactive, visual encyclopedia of deep space exploration, a living site that evolved with the busy pace of NASA's planetary exploration missions.

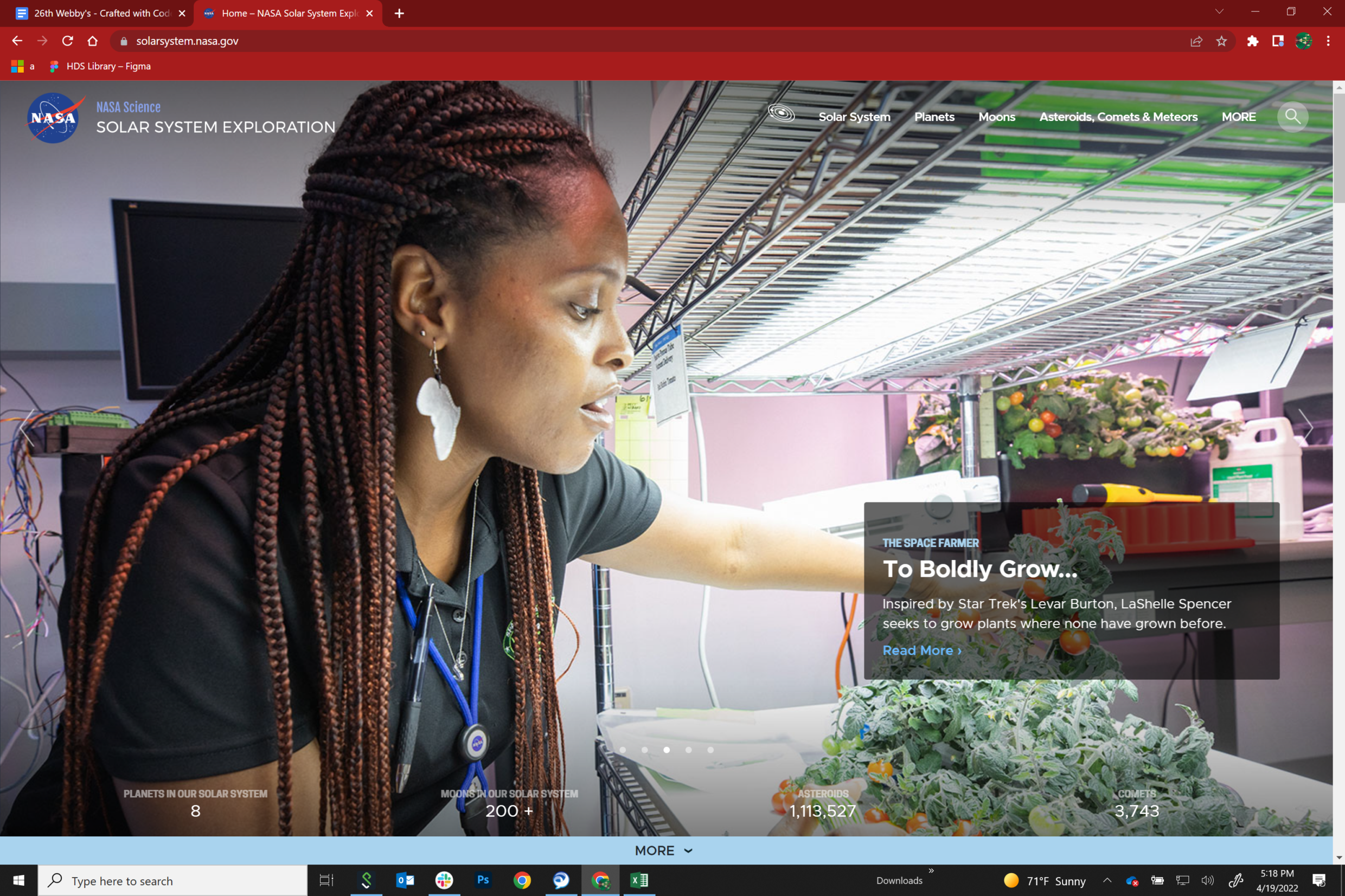
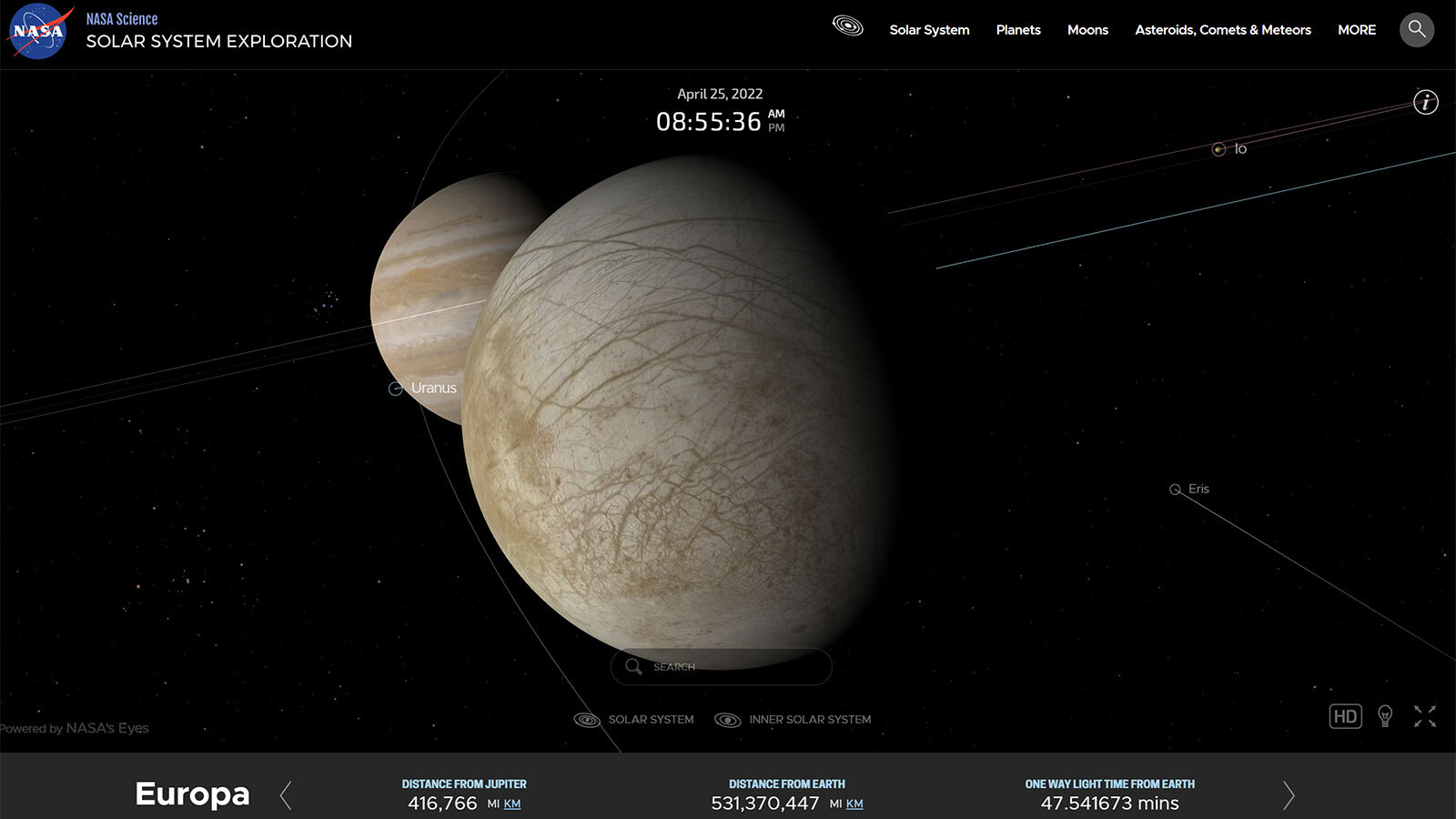
Q: Tell us about your initial moodboard, wireframe, or prototype. How did things change throughout the process? A: We stayed close to our original concept. The orrery, a digital model of the solar system prominent on our homepage, did not make the final design. We simply did not yet have the technology to power it to full potential. When the tech was ready, we added it to the main navigation and iterated. Sister NASA sites have adopted a similar living icon for their 3D visualizations.

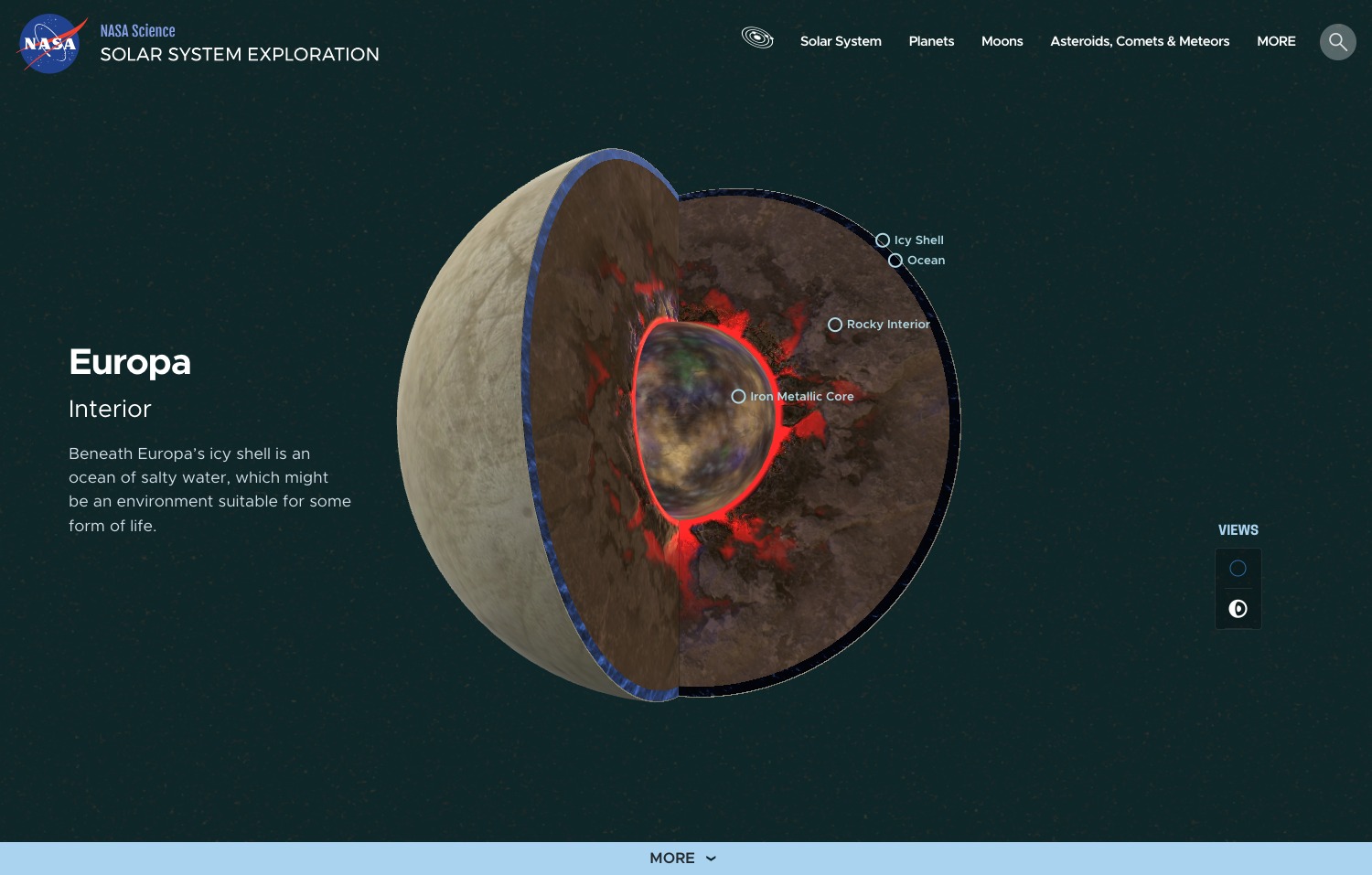
Q: What influenced your chosen technical approach, and how did it go beyond past methods? A: We adopt existing "best of" technologies developed by partner teams when we can, and at the same time, offer our site as a testbed for new development. Our custom CMS platform was pioneered by our JPL colleagues, which enabled us to build on innovation and share development costs. We harnessed NASA public data to develop real-time APIs and lightweight data visualizations that reveal our solar system and almost everything in it in motion.
When did you experience a breakthrough or an "a-ha" moment during this project?
Our revelation was more of a slow clap. After our initial relaunch in January 2018, we experienced the usual dip in analytics as search engines discovered our new site architecture. Then the entity-based approach really took off. We've nearly tripled in size from 6.6 million annual users in January 2018 to 17.9 million users at the end of 2021. Our site now maintains a steady presence among NASA's top five websites.

Q: What web technologies, tools, and resources did you use to develop this? A: The latest version of the site was built upon and extended from a Ruby on Rails platform developed for NASA. Our developers use Photoshop, Sketch, Axure, Maya, Sublime, Rubymine, Substance Designer, Substance Painter, HTML5, SCSS, WebGL, ReactJS, Ruby on Rails, AWS, Slack, JIRA and GIT to deliver the best web experience possible.

Q: How did you balance your own creative ideas and technical capabilities with a fair representation of the client’s brand? A: It was clear from our analysis that an entity-based approach was best. It helped that scientists already binned our solar system in a similar way. This entity-based approach and a tagging system allowed us to surface content that might not have been seen, such as the profiles of scientists and engineers who make these amazing space robots and their discoveries possible.

Q: How did the final product meet or exceed your expectations? A: We knew early on the strategy would work. It just made sense, and it was in line with Search Engine Optimization (SEO) trends. Still, the steady monthly increase in users was a pleasant surprise. It was gratifying to see our users more easily find the content they clearly were searching for — and discover the hidden gems of the great content that might have been overlooked in the dark recesses of the older versions of the site.
Q: Why is this an exciting time to create new digital experiences? How does your team fit into this? A: It's all about data. We find more ways each week to share the abundance of NASA data in real-time 3D visualizations. Our APIs that show planets and moons in motion. Raw image feeds share images within hours of their arrival back on Earth. We can show deep space exploration in real-time from spacecraft at the Moon to the far reaches beyond Neptune. The tech and potential get better every year. The challenge — a fun one — is keeping up.

