The global pandemic completely changed how visitors interact with websites — in a positive way. Sitting around the table in a "green hat" meeting with your peers produces a lot more adrenaline than it did pre-pandemic. And we love it!- Content Pilot LLC Team

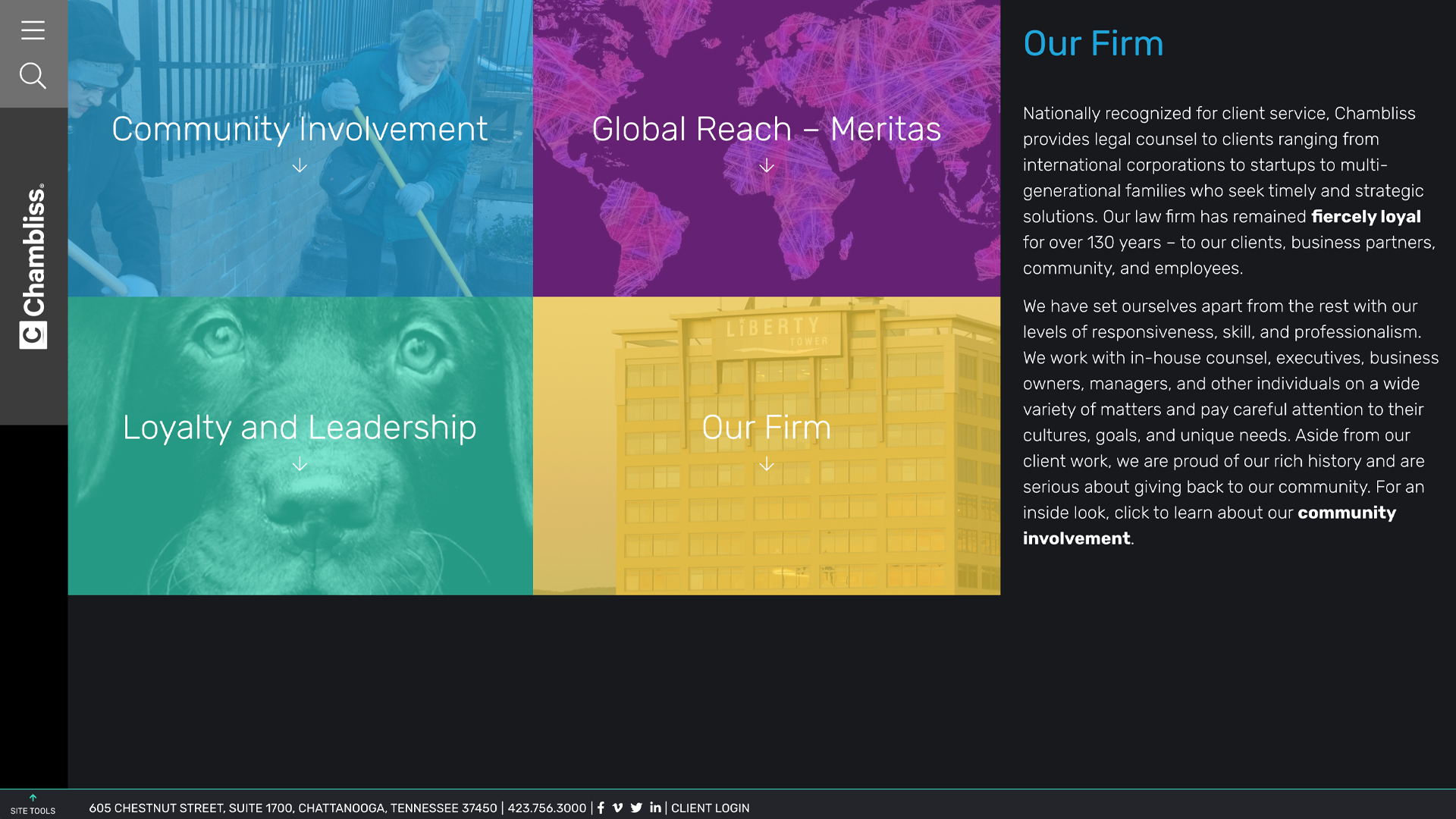
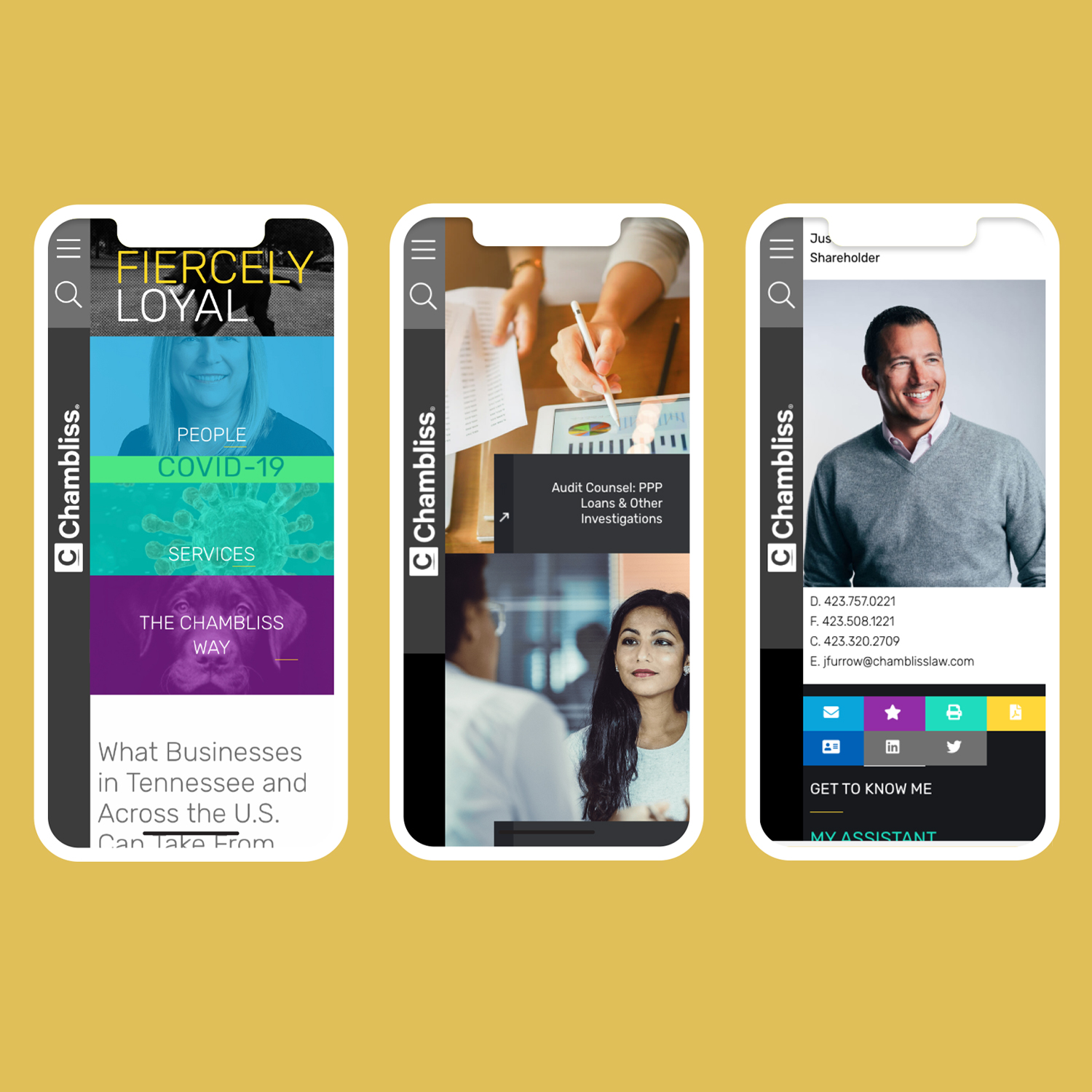
Q: Can you describe your project and the concept behind it? A: Our goal was to elevate the firm and the individual lawyers who work there, and we needed a client willing to be courageous enough to pursue unchartered “not-your-typical-law-firm” territory. Chambliss is that firm. We introduced “Jac,” the black lab covering the home page with his soulful eyes, and the firm strategy, “fiercely loyal,” on their 2013 site. Named after the beloved founder of the firm, Jac’s inclusion was non-negotiable from Day 1.

Q: Tell us about your initial moodboard, wireframe, or prototype. How did things change throughout the process? A: The mood boards, you ask? Well, they aligned with this direct quote from our kick-off meeting, "We want to ensure the designs are brighter, bolder, and different. If you aren’t first, you’re last. This new website needs to reflect a bold approach, much like the previous site." And the focus did not change one iota from the moment this quote was said to the moment of launch. Chambliss was laser-focused on what they wanted.

Q: What influenced your chosen technical approach, and how did it go beyond past methods? A: A common complaint about law firm websites is that they “all look the same.” As such, planning for our 2020 site began with a directive from Chambliss leaders to once again “take them farther than other law firms.”
When did you experience a breakthrough or an "a-ha" moment during this project?
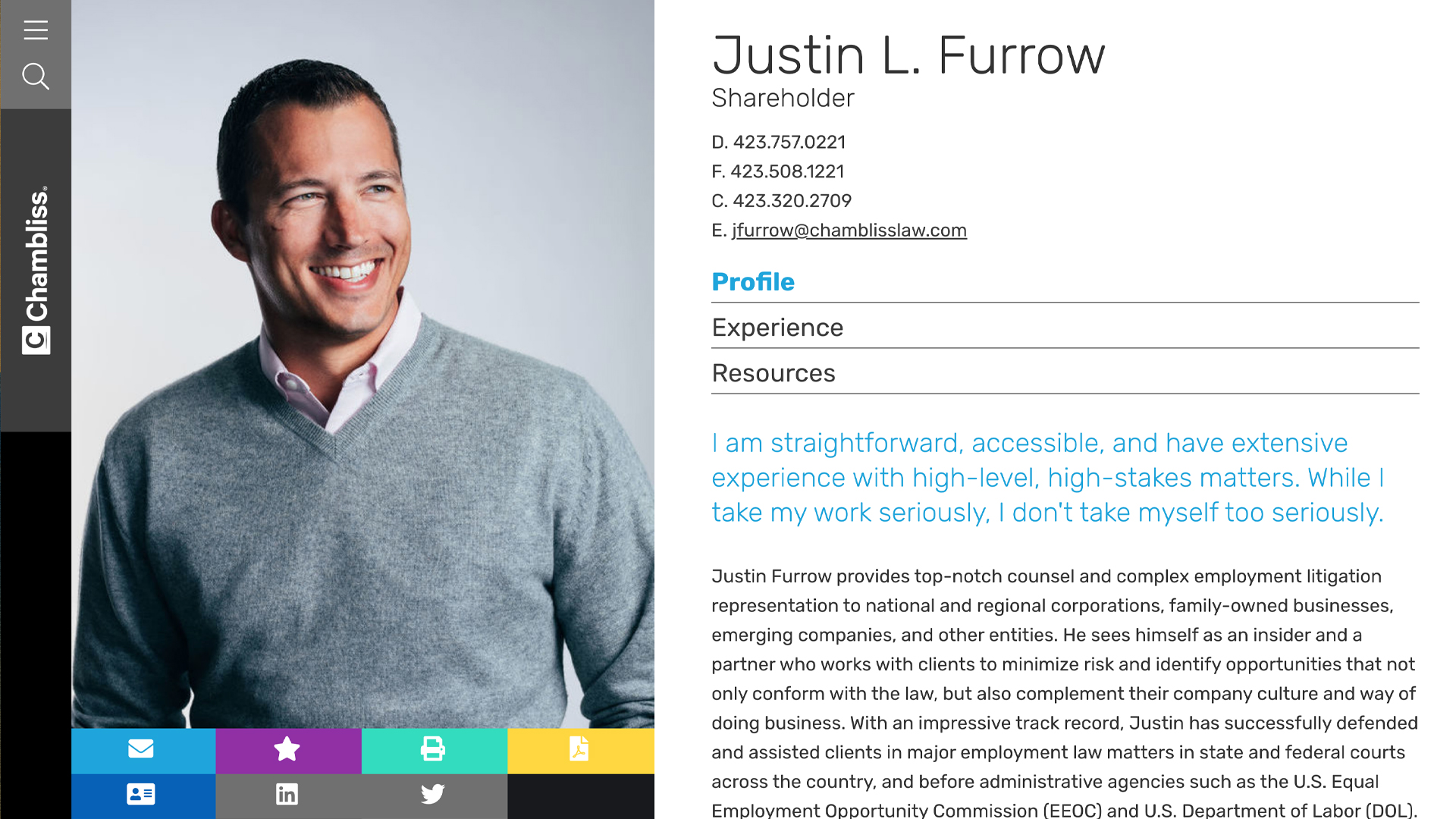
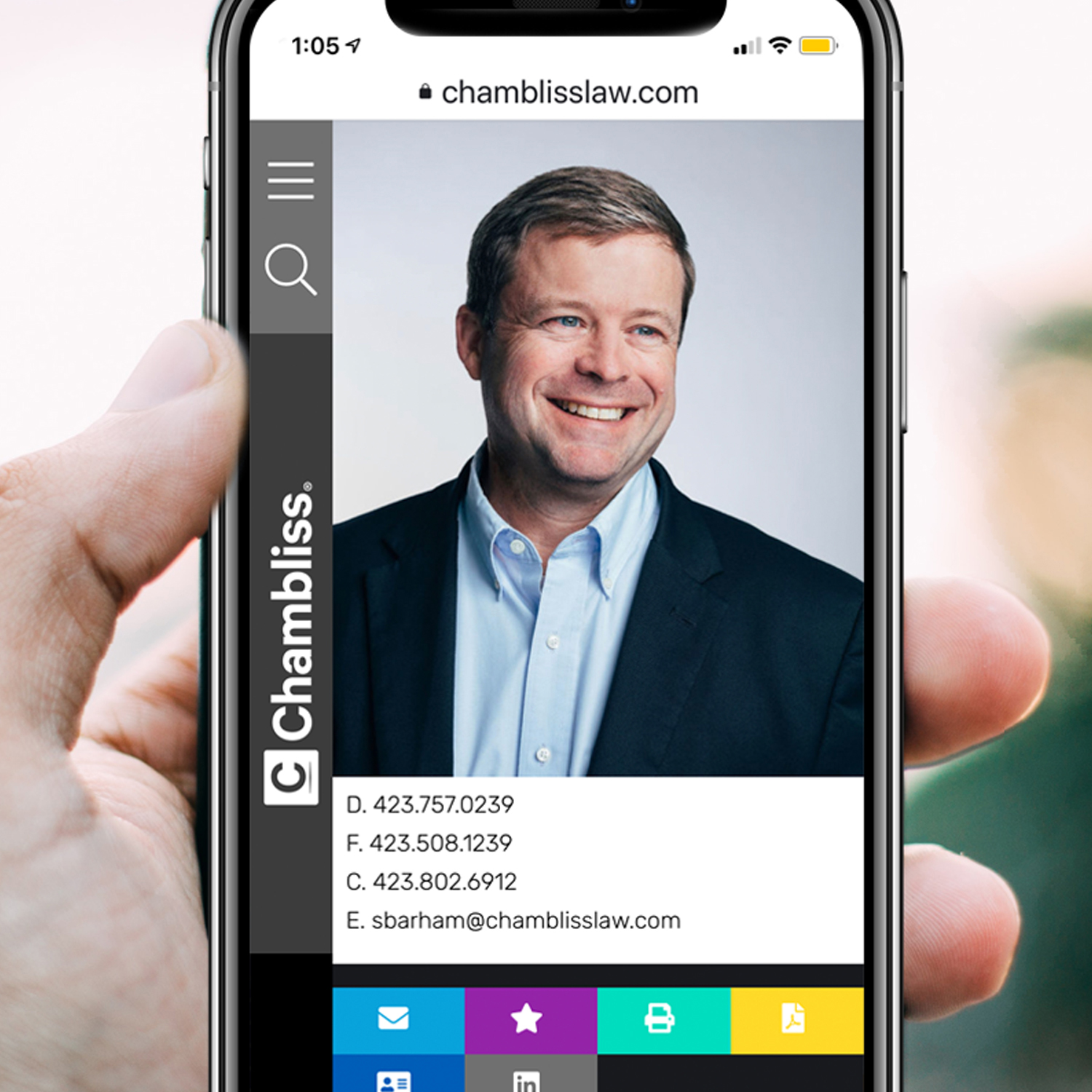
The lawyers needed a website profile page that aligned with their content needs, and not a page that shoe-horned them into a pre-defined, inflexible template. So, every lawyer’s page is a portal or microsite-style “3-dimensional bio,” letting them manage the sections of content that highlight them and their specific practice. These bios do three things: a) demonstrate expertise, b) prove relevancy and c) show humanity.

Q: What web technologies, tools, and resources did you use to develop this? A: We used Adobe XD to create high fidelity mock-ups of each page. We version control the source code using Git and stored client projects at GitHub and used Visual Studio Code to develop the site on Mac and PC. For the back end, we used HTML5, CSS3, and PHP 7.4 to build the CMS on WordPress. It's hosted on WP Engine using an NGINX server with a MySQL database. For the front end, in a headless build configuration, we use NextJS as our React framework.

Q: How did you balance your own creative ideas and technical capabilities with a fair representation of the client’s brand? A: This was the easy part. We've worked closely with firm management since 2012 when we were hired to design a new positioning strategy and our first website for them, and we've been intimately involved with their brand ever since. During this first strategy session, Jac was born, an instant sensation and ultimately the de facto mascot, appearing in airport dioramas, collateral, and advertising. Jac's literally the story of the 'tale' wagging the dog.

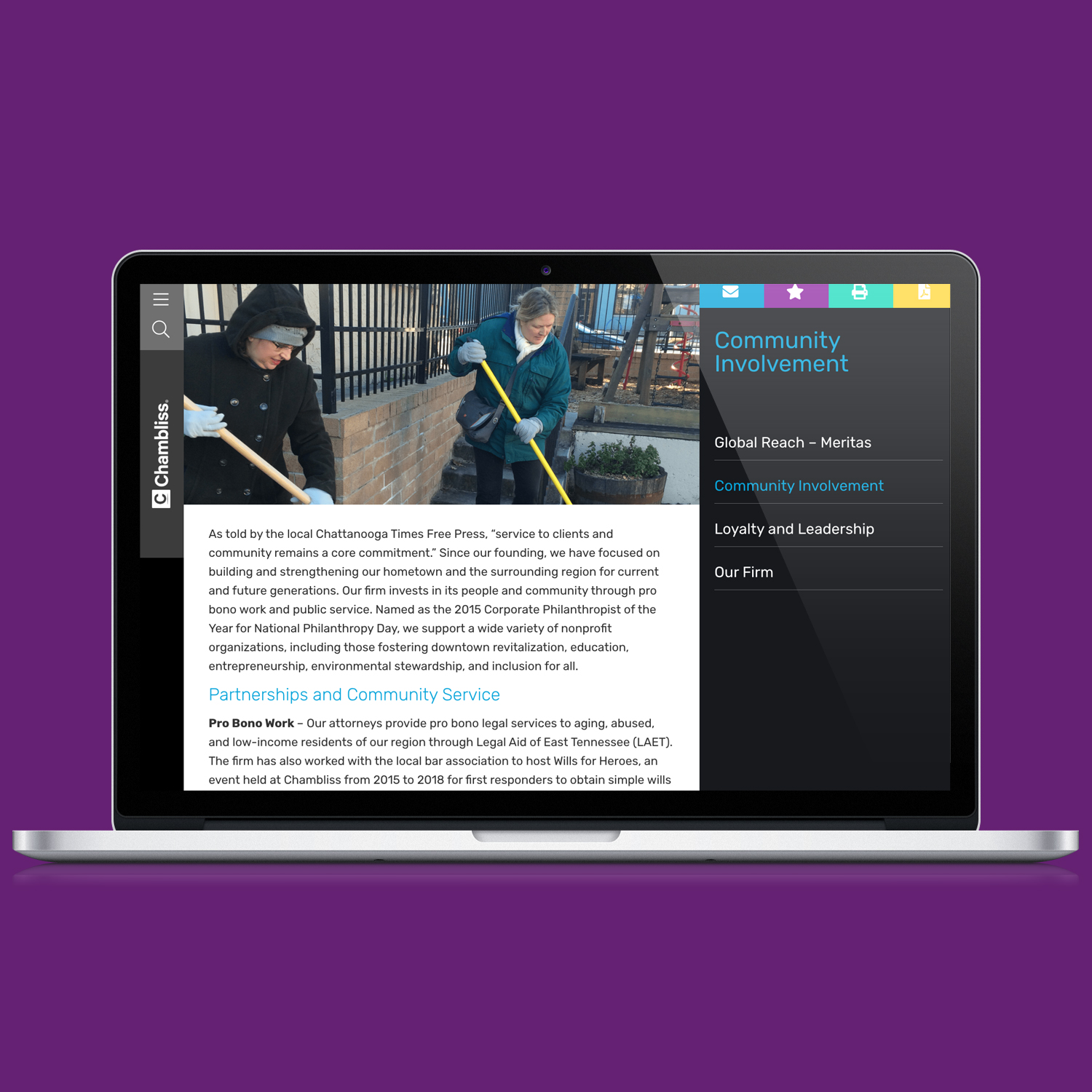
Q: How did the final product meet or exceed your expectations? A: It far exceeded our expectations. Ultimately, while delivering to visitors a terrific, high-personality experience, the goal was to provide the latest information in a most intuitive way. And Chambliss thinks we nailed it, as proved by their analytics which show a 161.1% increase in users, a 155.4% increase in sessions and a 72.2% decrease in bounce rate since we launched the new site.

Q: Why is this an exciting time to create new digital experiences? How does your team fit into this? A: Because the global pandemic completely changed how visitors interact with websites — in a positive way. Sitting around the table in a "green hat" meeting with your peers produces a lot more adrenaline than it did pre-pandemic. And we love it!


