Working on a touristic destination in the middle of pandemic times was a big motivation to provide some dreams to the users.- The AKARU Team

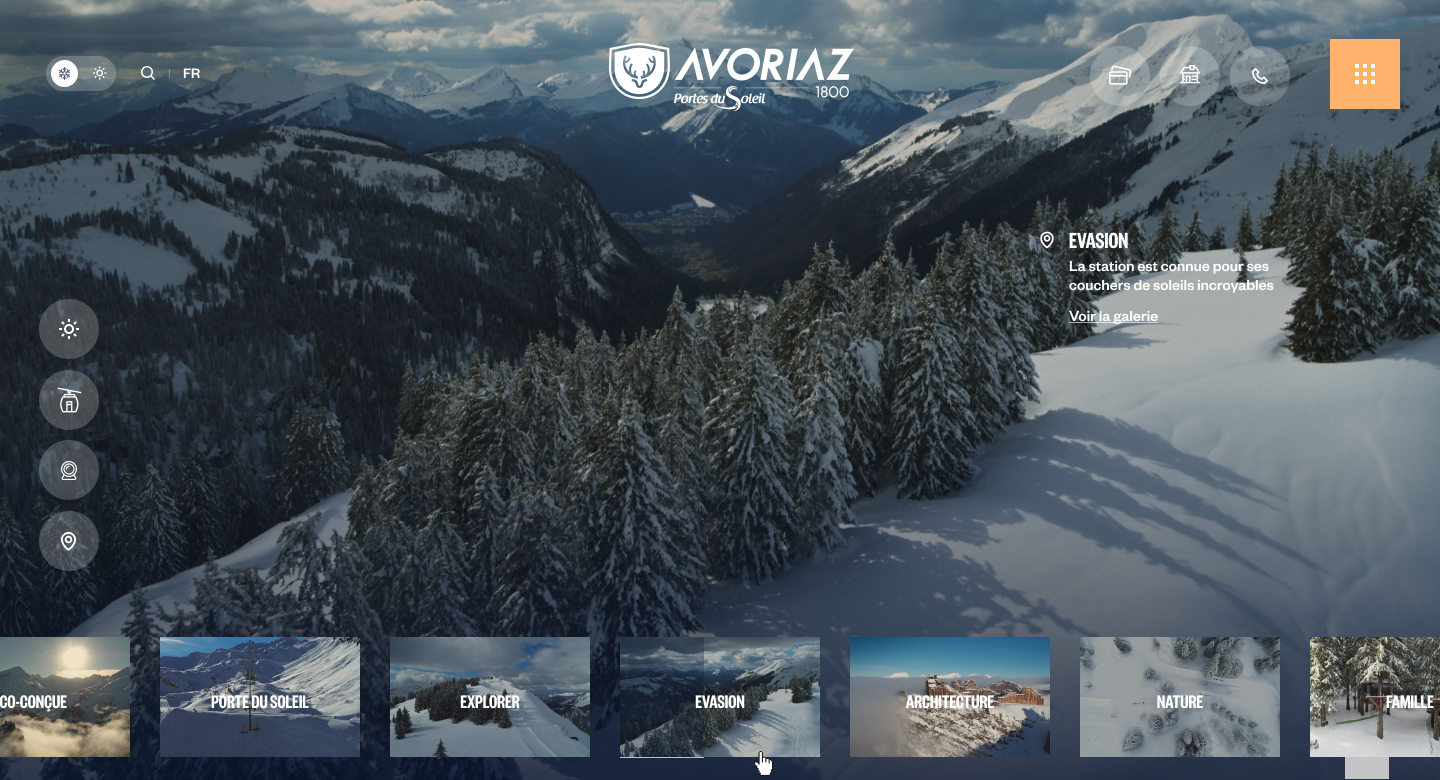
Q: Can you describe your project and the concept behind it? A: The client wanted to keep the Avoriaz brand identity while adding a younger and simpler feel. The idea was to use a more polished layout with modern font choices to highlight the visual side. We also wanted to hint at the atypical wooden architecture of the resort.

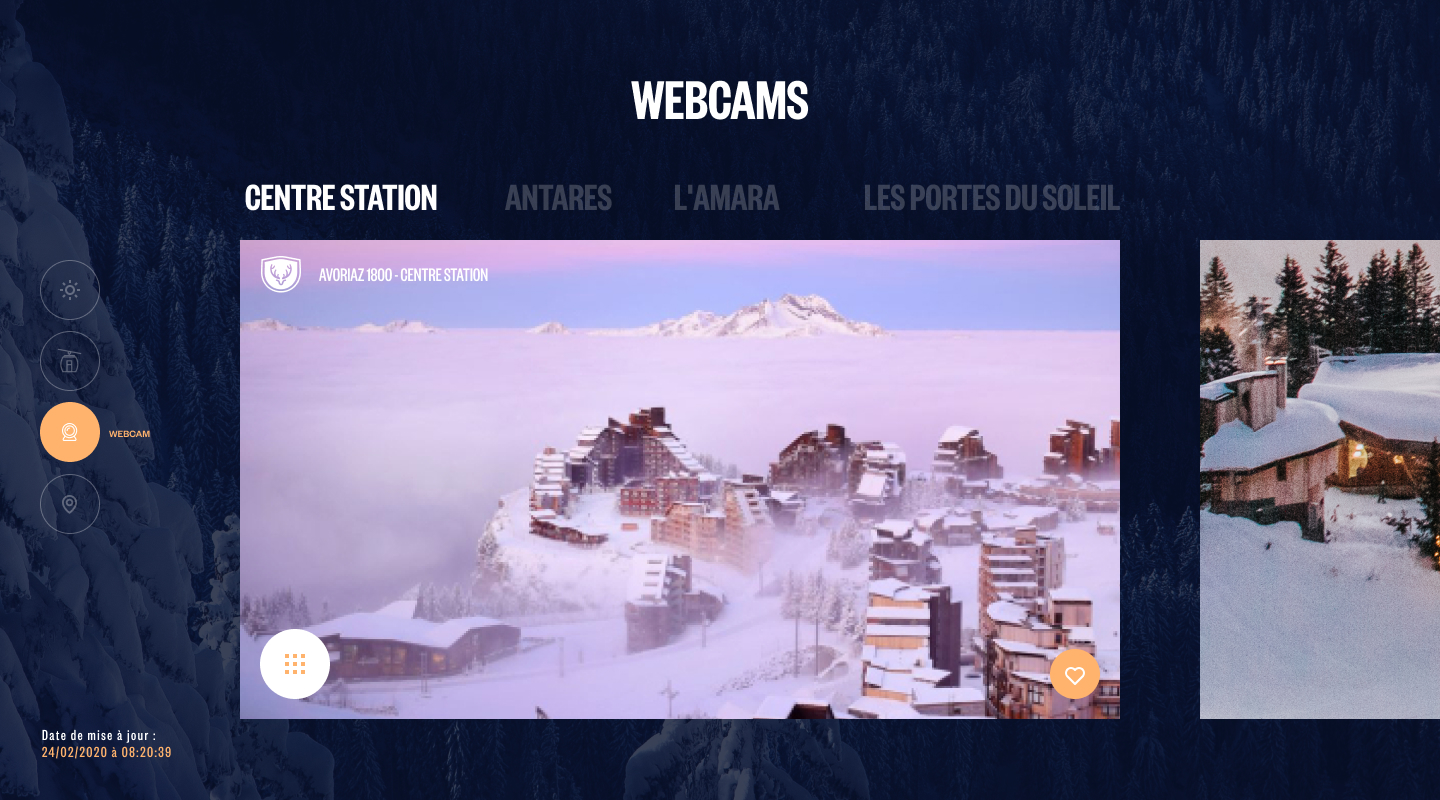
Q: Tell us about your initial moodboard, wireframe, or prototype. How did things change throughout the process? A: At the beginning we wanted a more experiential website with an interactive video slider and a refined design. We had to simplify the video experience and highlight some part of the interface to deal with Avoriaz’s user target.

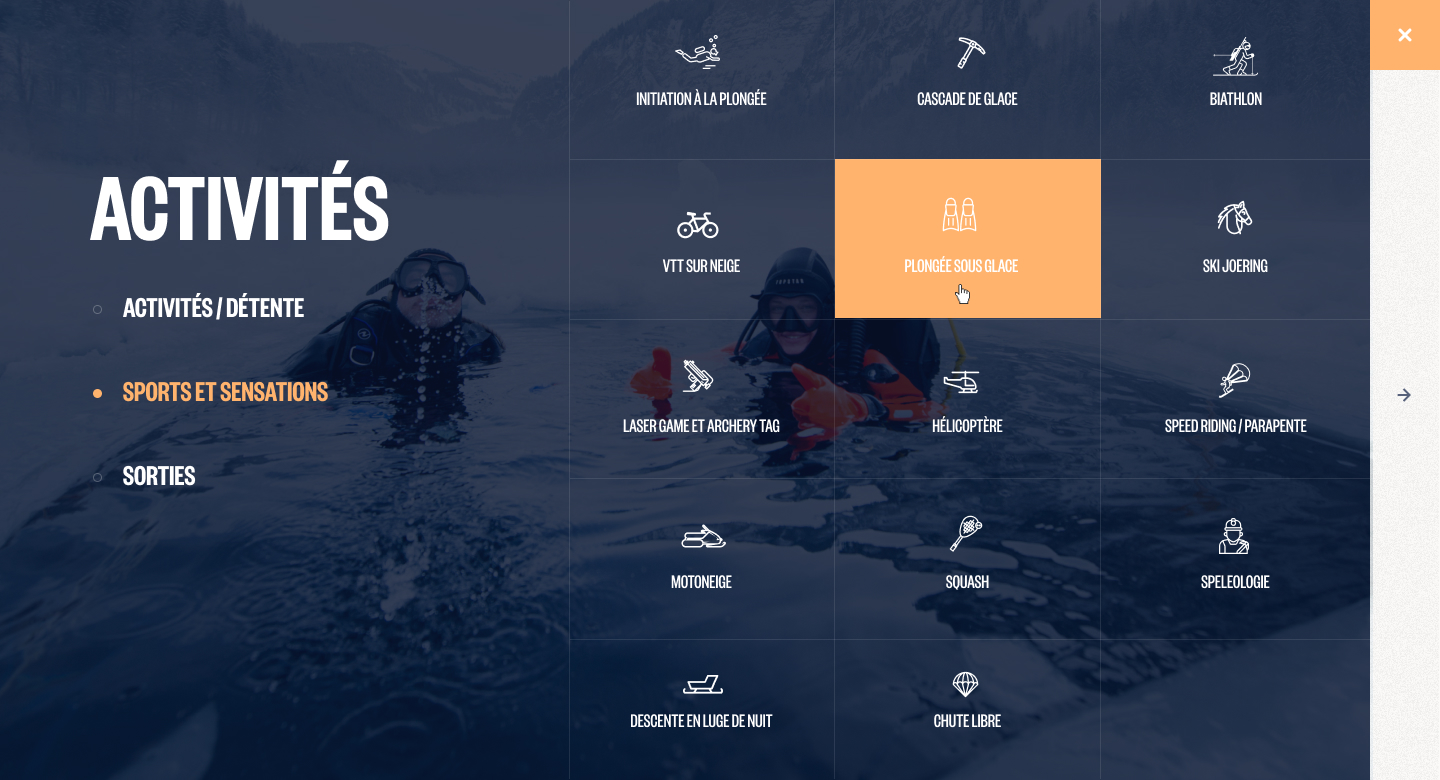
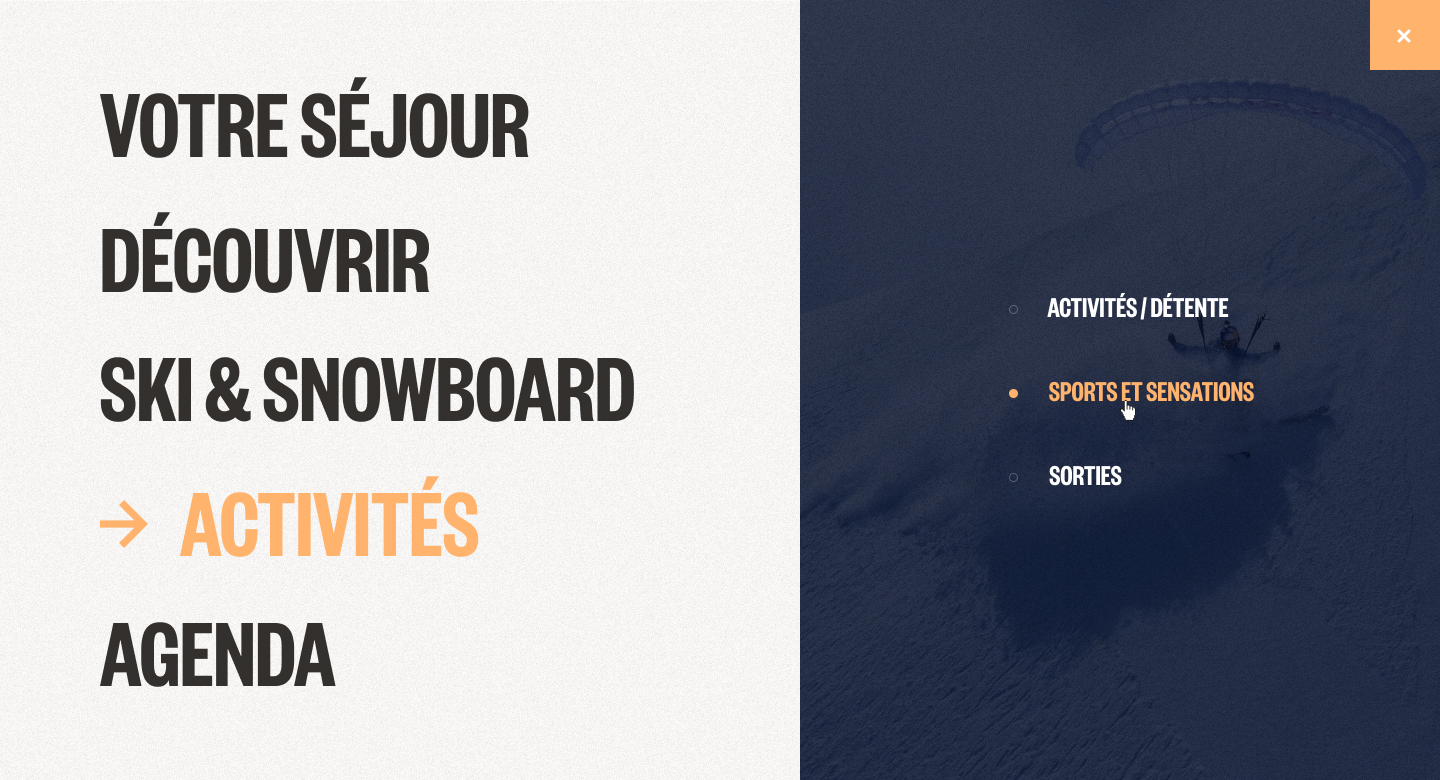
Q: What influenced your chosen technical approach, and how did it go beyond past methods? A: Avoriaz requested the ability to self-edit and create additional pages. We developed a predefined modular system that allows them to build all their pages from only one template. Keeping the creative aspect in those modules was the biggest challenge. Our goal was that Avoriaz would be able to re-use their API on other products if needed. That’s why we choose a Headless CMS that can be also plugged on a mobile application.
When did you experience a breakthrough or an "a-ha" moment during this project?
To add some innovation and our trademark “Akaru’s touch,” we imagined a webGl slider on the homepage, with a “WOW effect” on video transitions. We went through some conception steps such as prototypes and animation tests with our art director and the development team to reach the effect we wanted.

Q: What web technologies, tools, and resources did you use to develop this? A: We worked on Figma for all the prototyping and design part. For the front development we used Nuxt.js (a Vue.js based framework). Three.js was originally used for the WebGl part that was cancelled in the end. The backbone of the website was based on a Headless Wordpress (made by Digitz).

Q: How did you balance your own creative ideas and technical capabilities with a fair representation of the client’s brand? A: We had to find a good compromise between creativity and quick access to information because Avoriaz's website has huge traffic.

Q: How did the final product meet or exceed your expectations? A: Thanks to Nuxt.js, paired with a headless CMS, we were able to create an almost fully static website. It guarantees a quick page render and an optimized SEO.

Q: Why is this an exciting time to create new digital experiences? How does your team fit into this? A: Working on a touristic destination in the middle of pandemic times was a big motivation to provide some dreams to the users.


