Hook
YouTube
YouTube
Rewind
Entertainment /
Webby Winner
Hook
Entertainment
Webby Winner
The client had a strong point of view to have the site be driven by scrolling rather than clicking through to content. We were able to take that directive and develop an interactive experience that presented expressive collage illustrations, as the user explored content from YouTube creators across the globe.- Hook Team

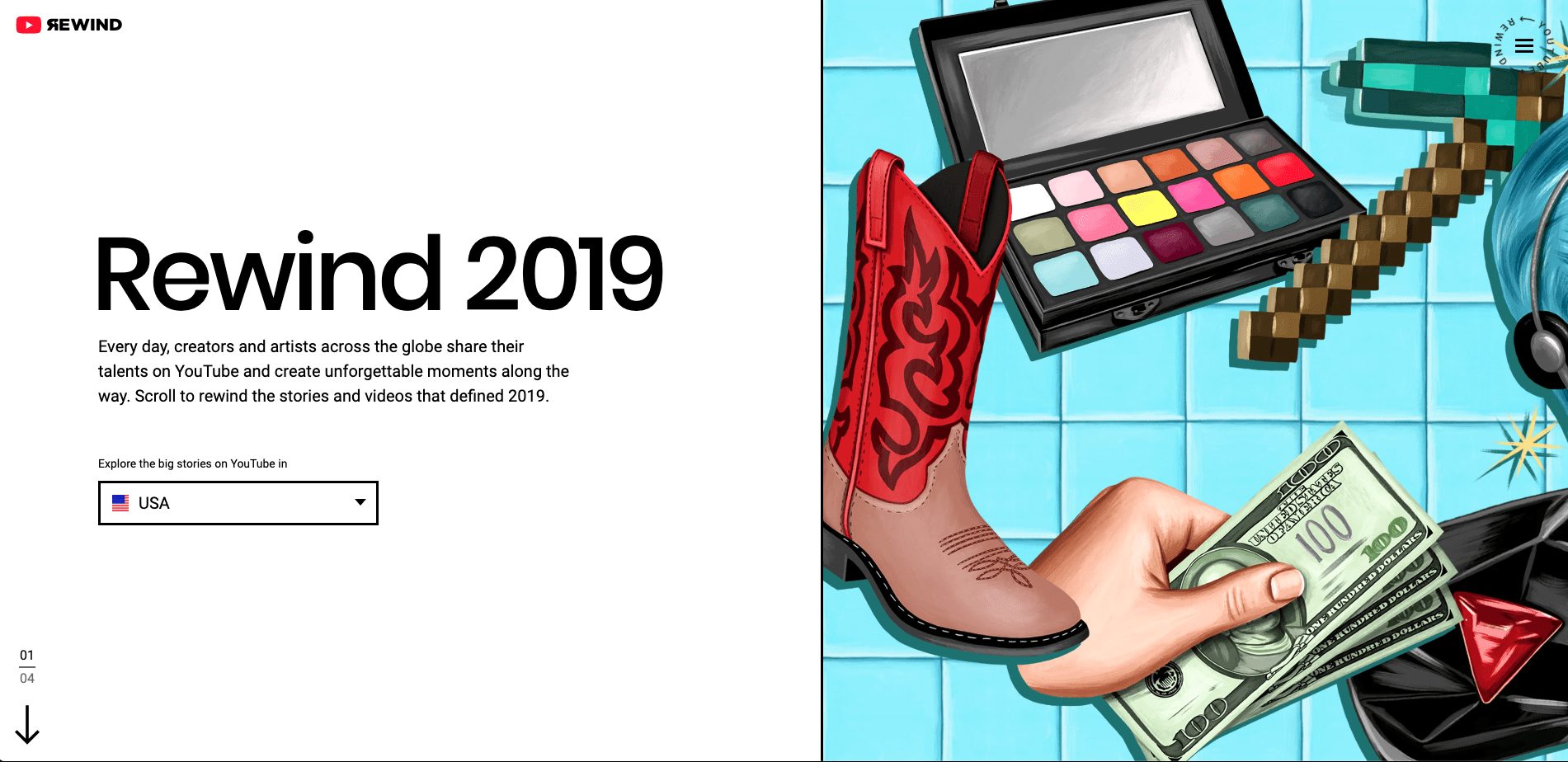
Q: Can you briefly describe your project and the concept behind it? A: For Rewind 2019, YouTube wanted to highlight its global presence and celebrate creative expression on the platform. So we built a site with the knowledge and authority of a city guide, and the look and feel of an interactive pop culture art gallery.

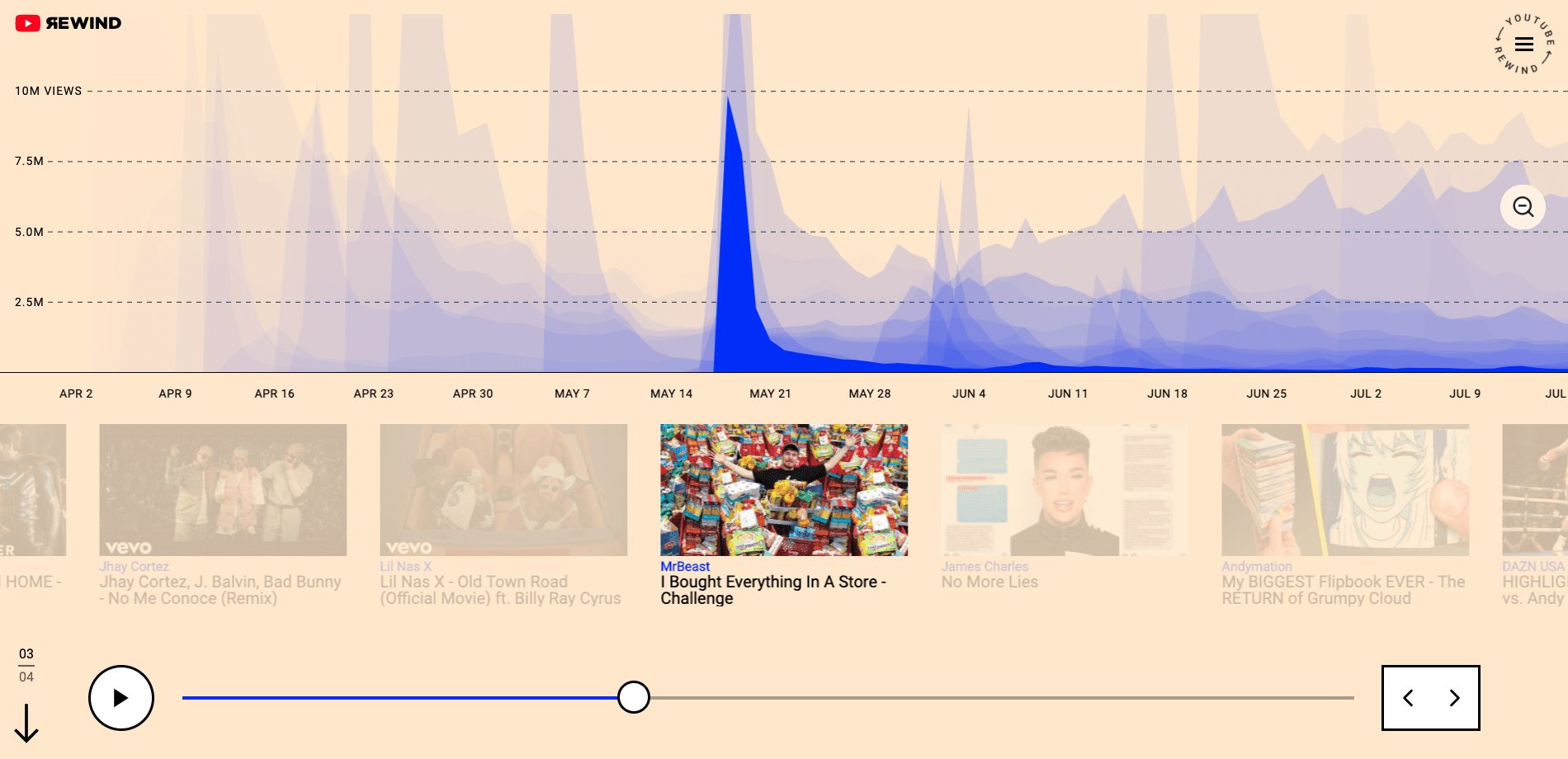
Q: What influenced your chosen technical approach, and how did it go beyond past methods? A: This was the first year that YouTube’s Culture & Trends team wanted to lean heavily into the data behind which videos were popular through 2019. With such a large amount of data, we felt the city guide concept paired with the illustrated collage was the best solution, as it allowed us to avoid the step of clearing content or creators. In past iterations of Rewind, the content was curated by the YouTube team and we were tasked with bringing that to life. Because 2019 was all data-driven, we were able to come up with an intuitive way for the public to explore without feeling bogged down by too much information at once.

Q: What web technologies, tools, or resources did you use to develop this? A: This year, our engineers used only a handful of libraries and utilities to make the site feel streamlined and seamless. We relied on the browser Web Components API for site architecture and to define the relationships between sections. The scroll driven navigation is totally bespoke code for a perfectly fluid user experience. Redux is used for state management and to mediate communication between components. To create the designs and prototypes, we used Sketch, Photoshop, Illustrator, Principle, and After Effects. The top videos timeline was created by Polygraph who used the D3 animation library for data visualization, which we integrated into the site.
What breakthrough or “a-ha” moment did you experience when concepting or executing this project?
With the Culture & Trends team opening up the data to speak for itself, we were actually able to limit certain libraries we used in the past in order to make the site feel lightweight and more responsive using custom code.
Q: How did you reach a good balance of your own creative ideas and technical capabilities with a fair representation of the client’s brand? A: The client had a strong point of view to have the site be driven by scrolling rather than clicking through to content. We were able to take that directive and develop an interactive experience that presented expressive collage illustrations, as the user explored content from YouTube creators across the globe. Instead of a straight scroll down the page, we were able to utilize parallax animation in various ways to keep the user engaged in the site.
Q: How did the final product defy your expectations? A: The final product defied our expectations initially because it worked so seamlessly like our prototypes right out of the gate. It had a lightweight feel to it despite the massive amount of data it was being fed. It really allows the user to explore the different areas of the site without being overwhelmed by what to consume next.