
The challenge was finding a balance between an immersive experience and booking tours/treatments.George Renfro, Co-founder/Creative Director


Q: Once you settled on your idea, what influenced your decision on the chosen technical approach? How did it differ or go beyond approaches you’ve taken in the past?
A: We selected a headless CMS (Sanity) because we wanted to give our client a strong and flexible foundation to grow. We wanted complete control of content, and the ability to integrate with APIs on the front end. We had worked with other headless CMSs in the past, but were never 100% satisfied. Because of how important this project was to us, our lead engineer on this project, Austen, researched every headless on earth and deemed Sanity the winner.
Q: What were some of your biggest learning and takeaways from this project?
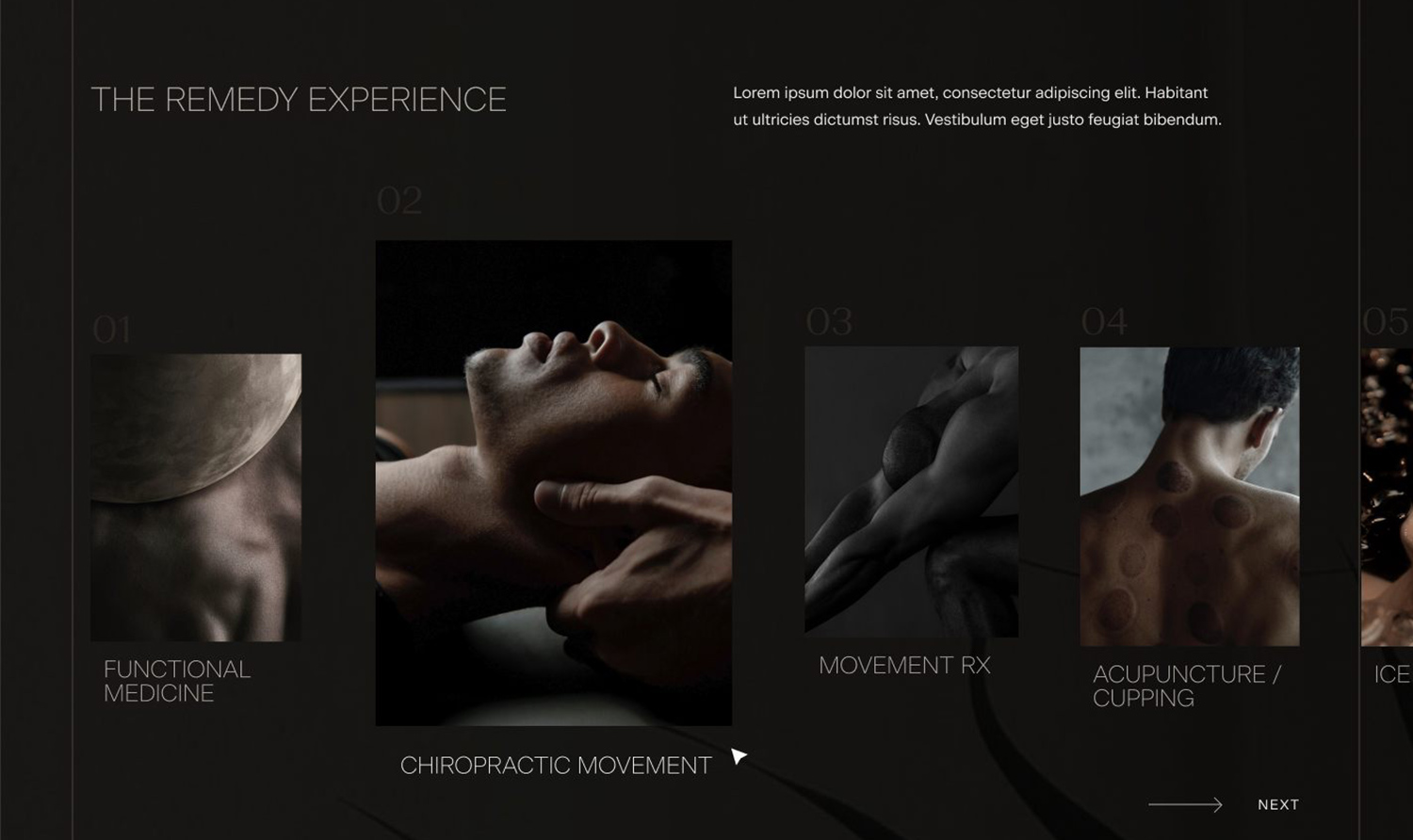
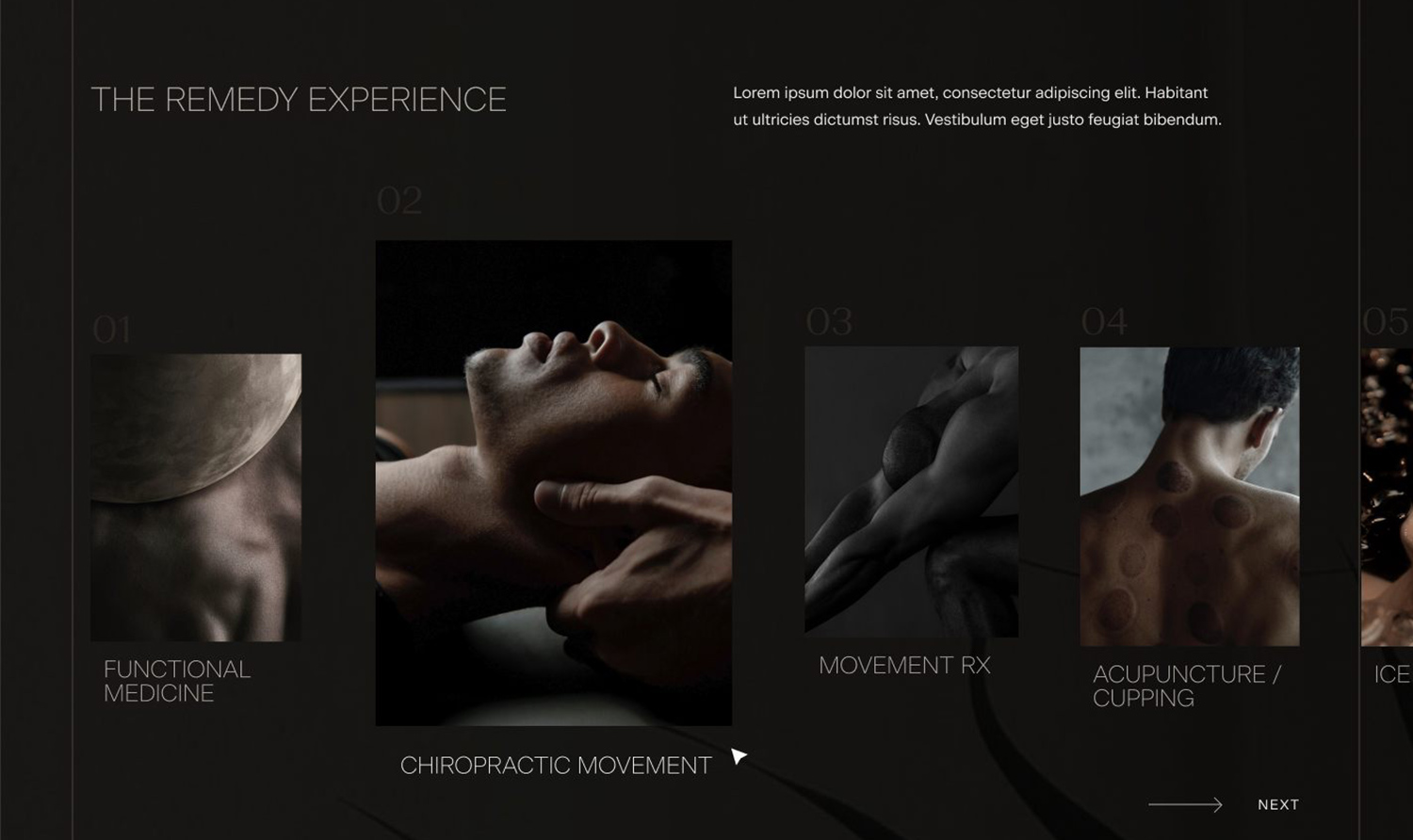
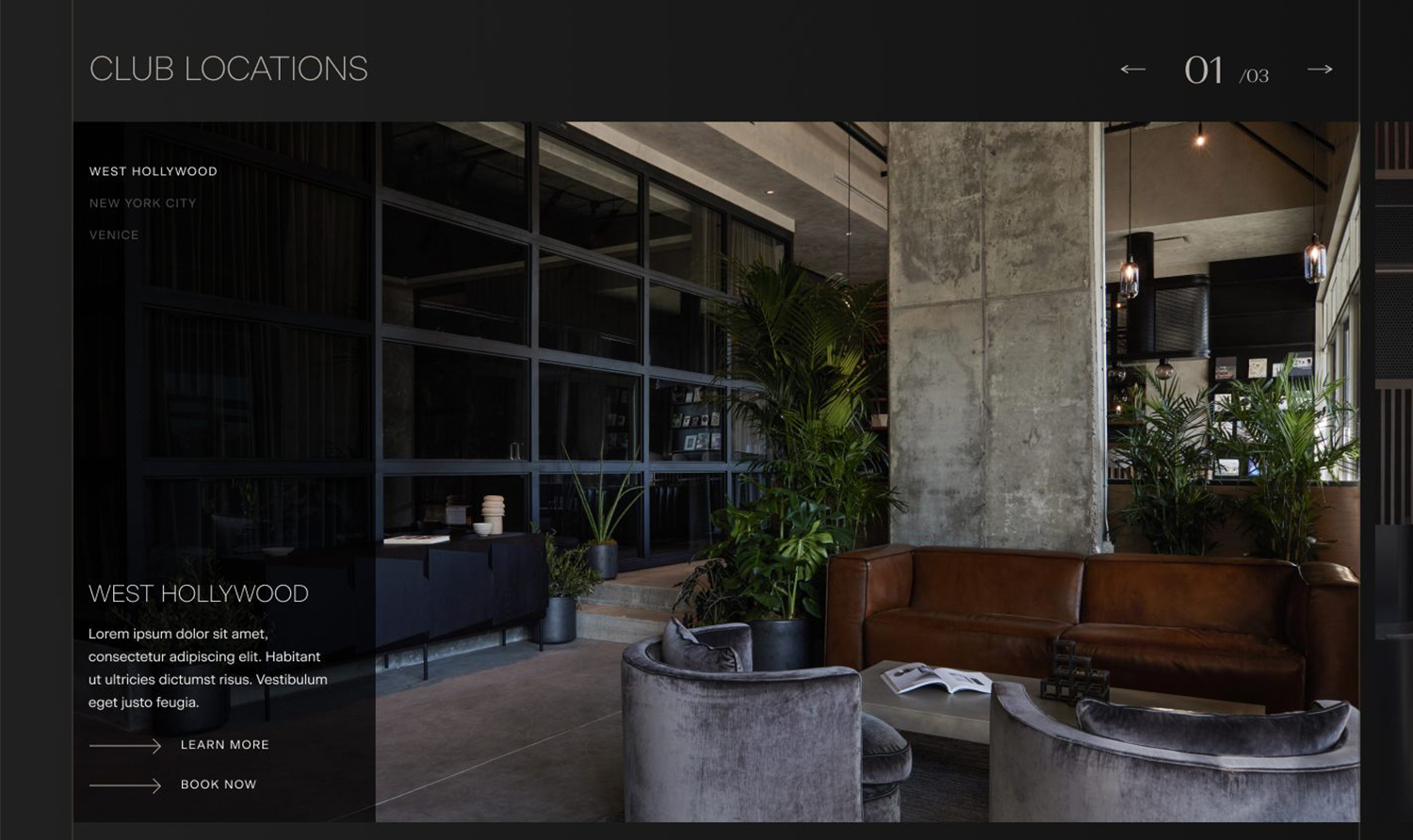
A: Our biggest learnings came out of creating a scalable system to showcase services for different locations, and different treatments/prices within those locations. We wanted the visitors of the site to have an intuitive experience, while also having the CMS user’s experience to be the same. Our technical team learned a lot about Sanity and how to lay it out in a way that would keep the client happy in the future.
Q: What web technologies, approaches, tools, or resources did you use to develop this experience (WordPress, headless, AI, Sublime Text, HTML5, Adobe XD, etc)?
A: Headless CMS (Sanity) Next.js Sanity Locomotive Scroll Figma
Q: How did the final product meet or exceed your expectations? What results did you see?
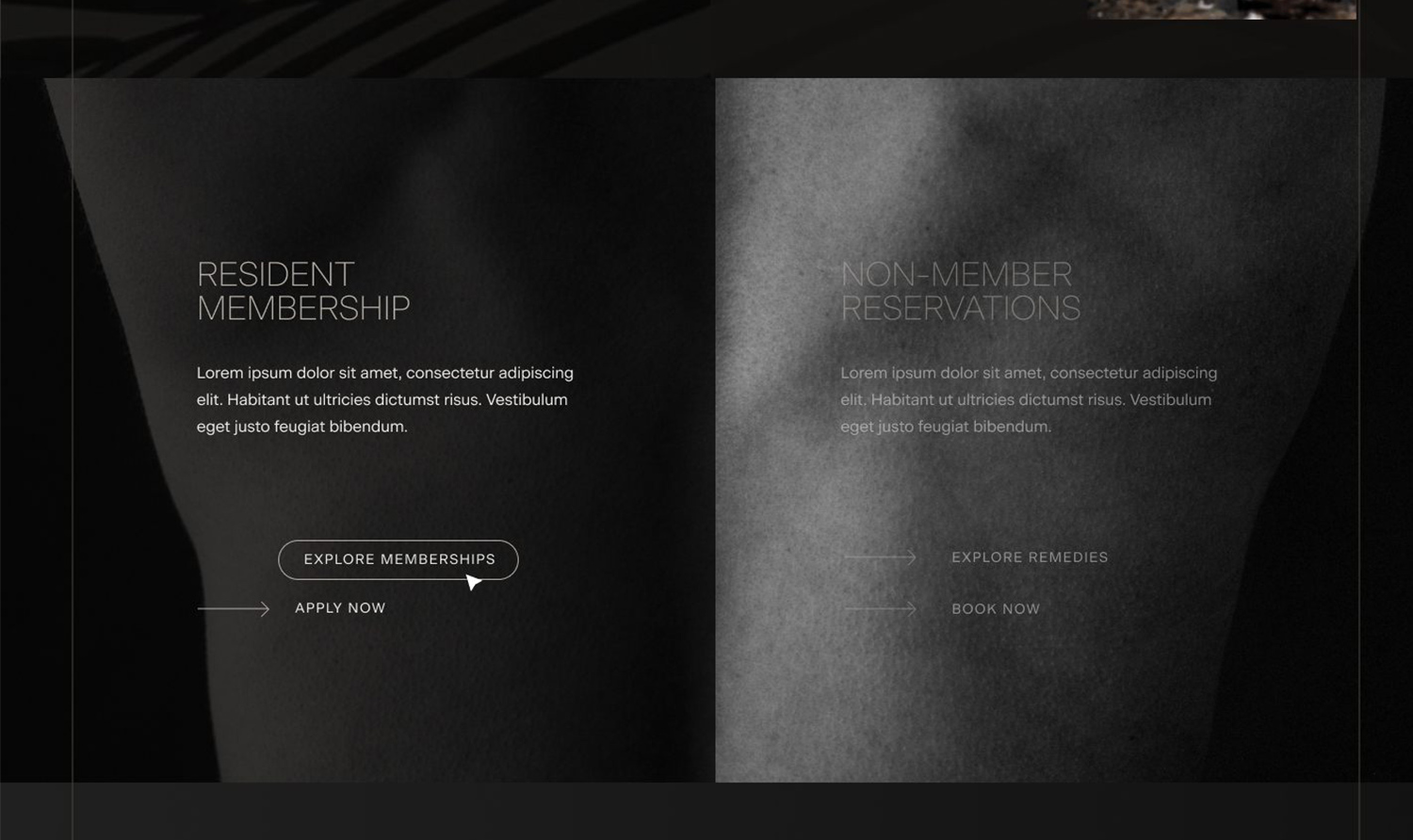
A: The end result was a site that both we and the client were proud of. One of the major goals of the site was to make it easier for prospective guests to book a tour, schedule a treatment or apply for membership. Their operation team was dealing with headaches with their previous system, so we were happy to be able to streamline that process.
Q: Why is this an exciting time to create new digital experiences? How does your team fit into this?
A: This is an exciting time to build websites because there are so many great tools to create with. Both front-end and back-end products have come a long way, so as creatives and developers, we can now focus on creating amazing experiences, while not having to worry as much about making things from scratch, things breaking, or being too slow.