"Nowadays, users understand how to use a website. Knowing this, we as web designers and developers should expand 'best practices' and look for new ways to create a sense of joy for the users."Groundwrk

Q: Can you describe your project and the concept behind it? A: The co-founder of Epic had a vision of an illustrated website that was fun yet professional, and most importantly differentiated within a somewhat vanilla industry when it comes to marketing. They also had "website envy" as one of their biggest competitors boasted a loud brand that was full of personality… this is where we started for inspiration.

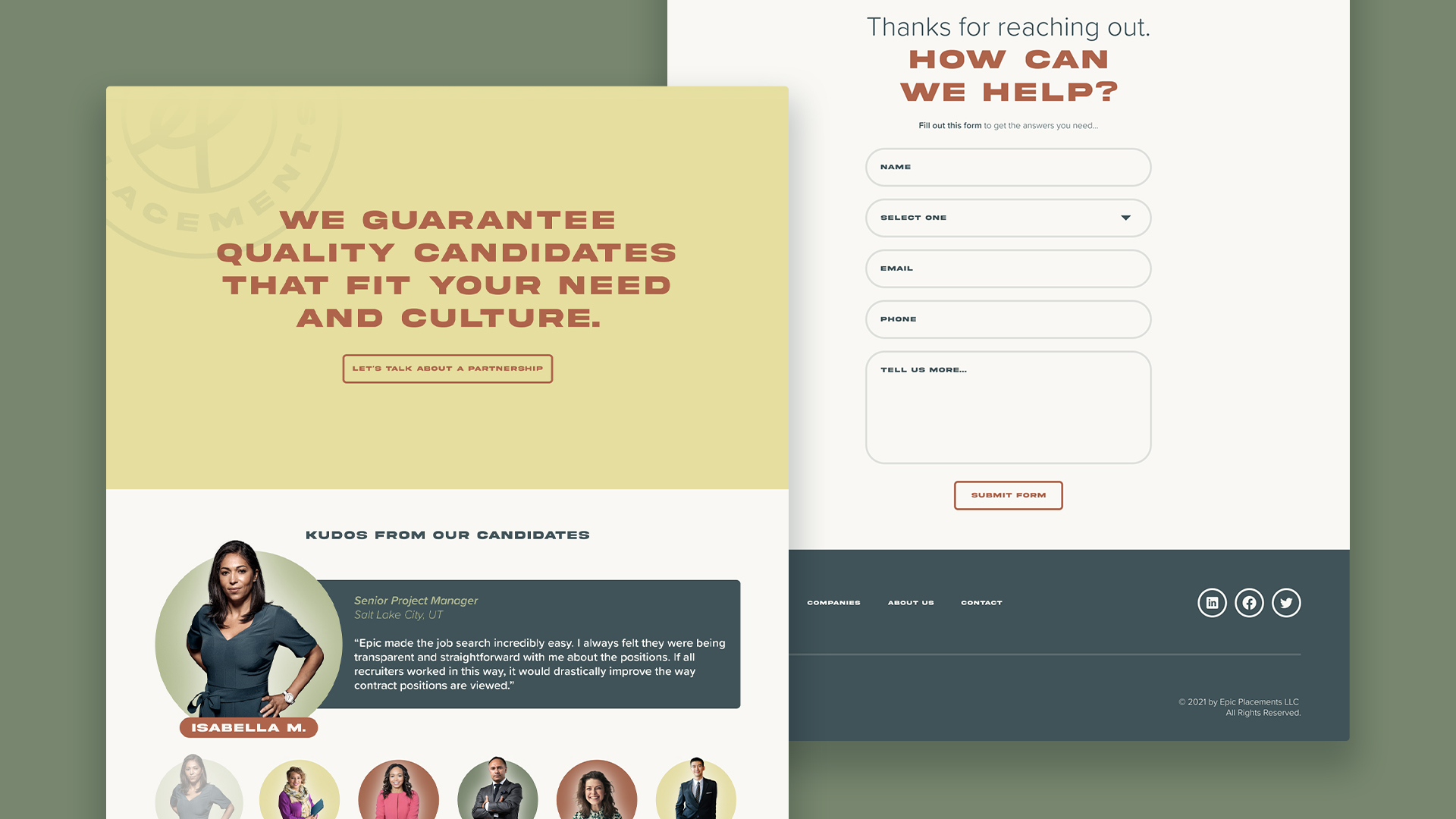
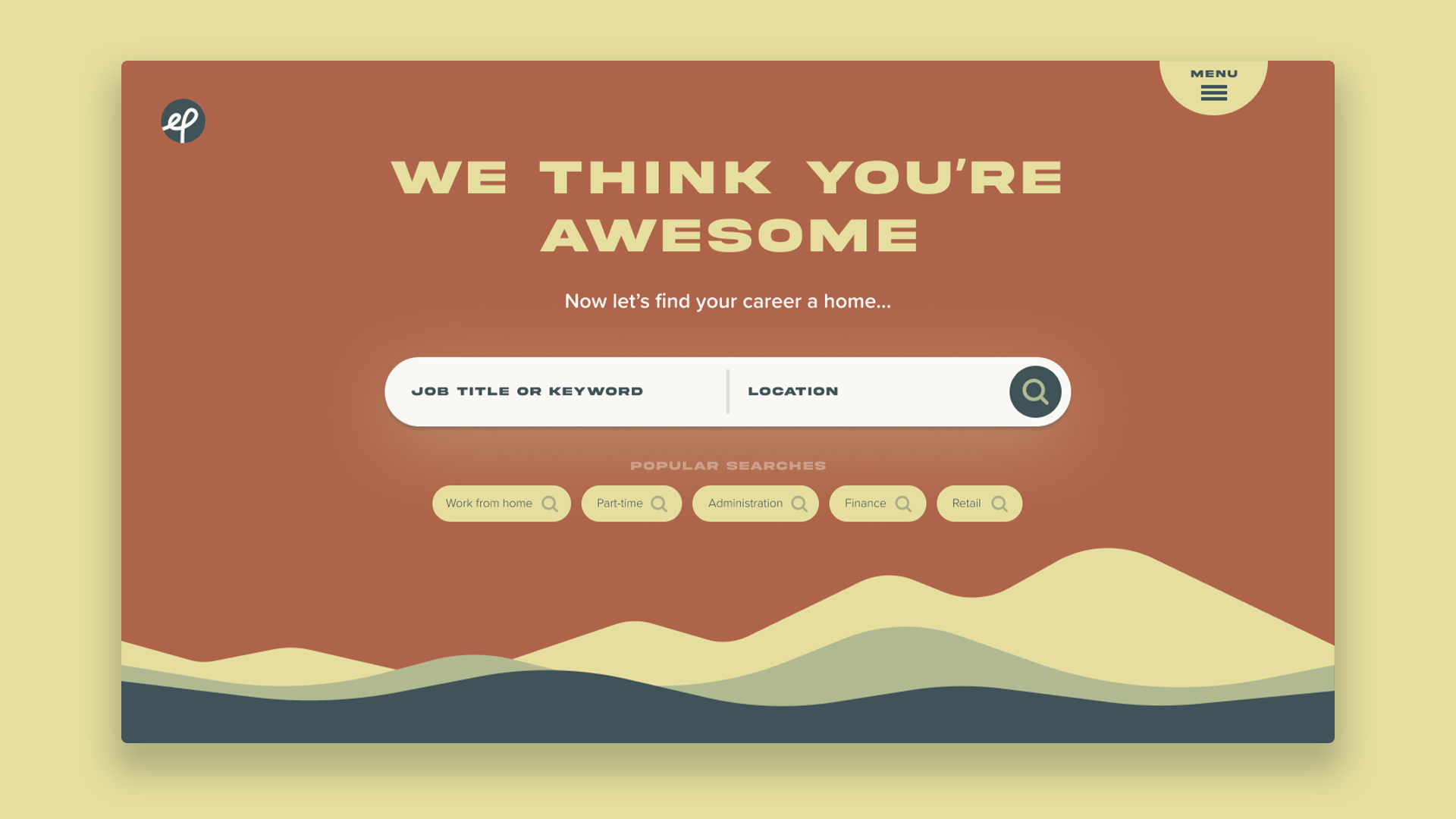
Q: Tell us about your initial moodboard, wireframe, or prototype. How did things change throughout the process? A: We start with wireframes that utilize "protocontent", a newer idea that basically stands for placeholder content, that is written by a copywriter but not considered final content. That said, most of our clients end up keeping the protocontent, as Epic did. From there, we present a homepage concept where our main goal is to nail down the illustrative style. They loved it from the get-go.

Q: What influenced your chosen technical approach, and how did it go beyond past methods? A: As an agency we have made the decision to lean heavily into truly custom WordPress websites, specifically utilizing custom Gutenberg blocks. We like to say we are "dev snobs" as we take pride not only in our designs, but also have extremely high standards for our code. Gutenberg allows our clients to expand on the website in unimaginable ways without any code knowledge.
When did you experience a breakthrough or an "a-ha" moment during this project?
Honestly, the breakthrough moment came when we presented the first concept for the homepage. The site stretches expectations for marketing/brochure type websites and we took a chance presenting something like this to a client that had a corporate-feeling site before. They LOVED the direction and encouraged us to keep pushing the concept on the interior pages.
Q: What web technologies, tools, and resources did you use to develop this? A: FIGMA, Asana, Slickplan, WordPress, Gutenberg, VSCode, Postman, Webpack, ES6, SCSS, HTML5.
Q: How did the final product meet or exceed your expectations? A: The developer, Tomas Mulder, knocked it out of the ballpark with micro animations and subtle movement throughout the site. It is an incredibly smooth experience with subtle details that really make the site shine.
Q: Why is this an exciting time to create new digital experiences? How does your team fit into this? A: Nowadays, users understand how to use a website. Knowing this, we as web designers and developers should expand "best practices" and look for new ways to create a sense of joy for the users. Now, this doesn't mean that you should create an over-the-top experiential site for an arthritic clinic — know your audience — but it does mean you can stretch the norms and experiment with new ideas.

