
Lash Creative
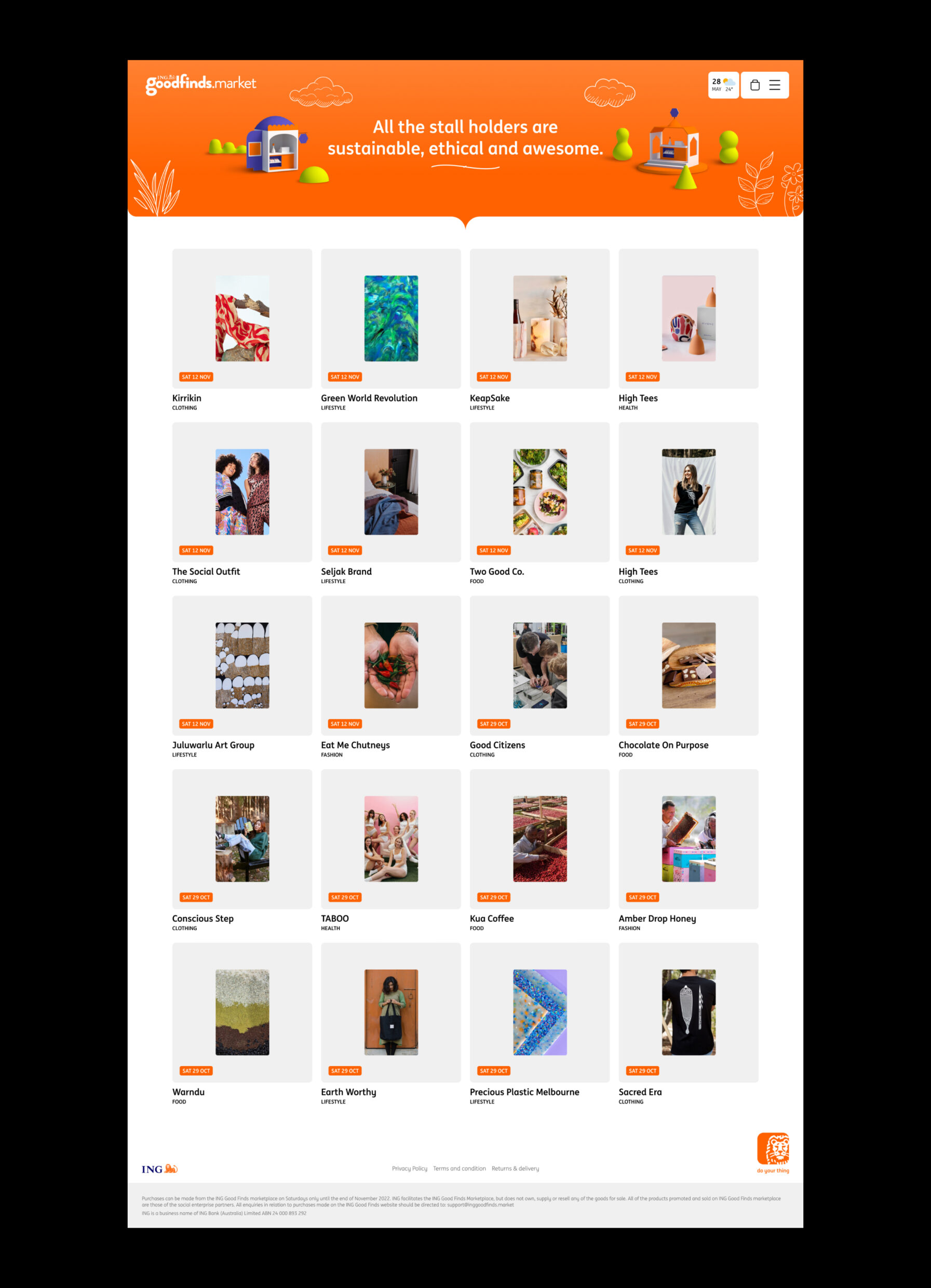
ING Good Finds
The world's first slow ecommerce
ING Good Finds
The world's first slow ecommerce
Corporate Social Responsibility /
Nominee
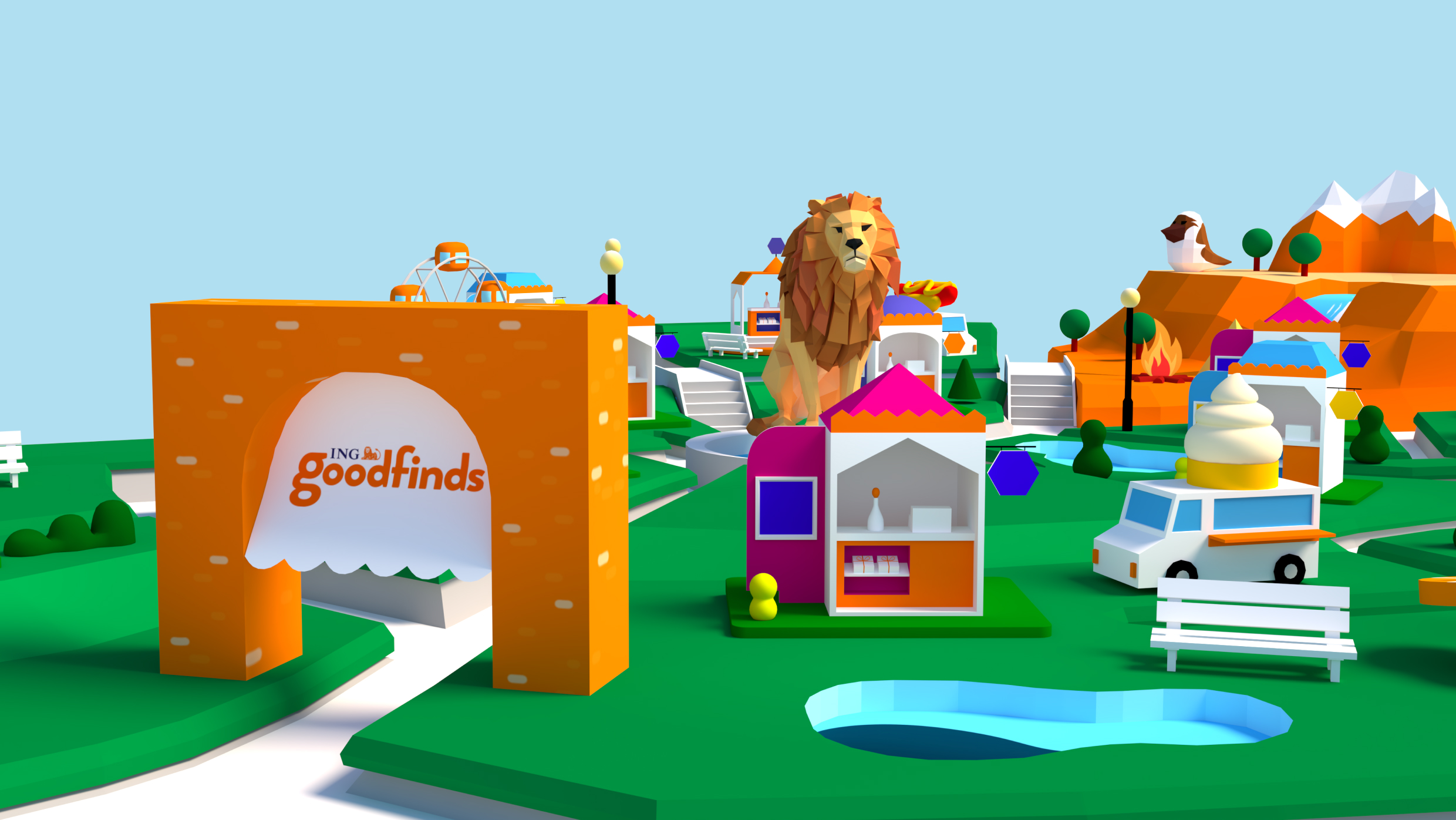
Creating an optimised 3D model under 7.5mb and integrating the map with a real ecommerce.James Chung, Founder


Q: Once you settled on your idea, what influenced your decision on the chosen technical approach? How did it differ or go beyond approaches you’ve taken in the past?
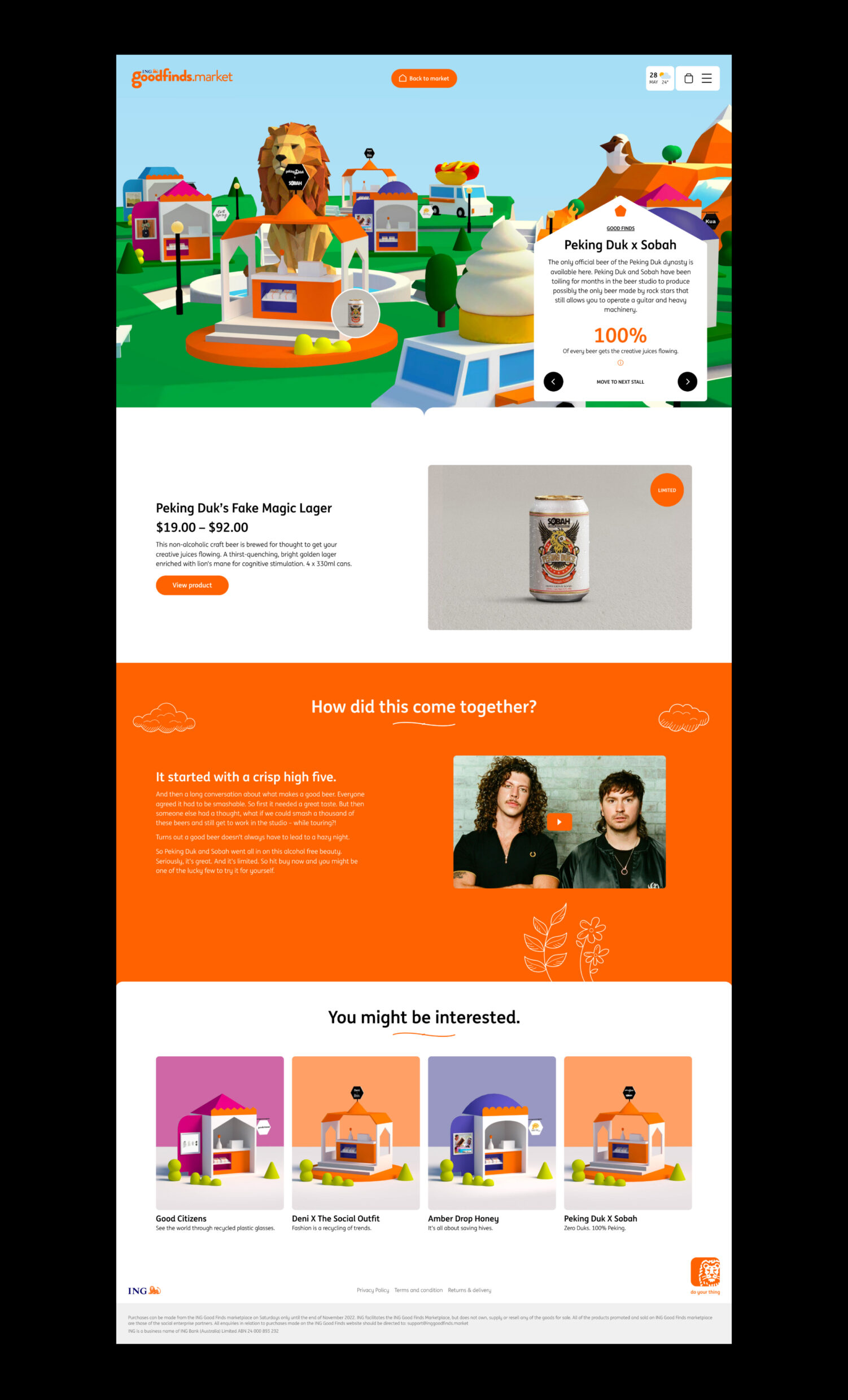
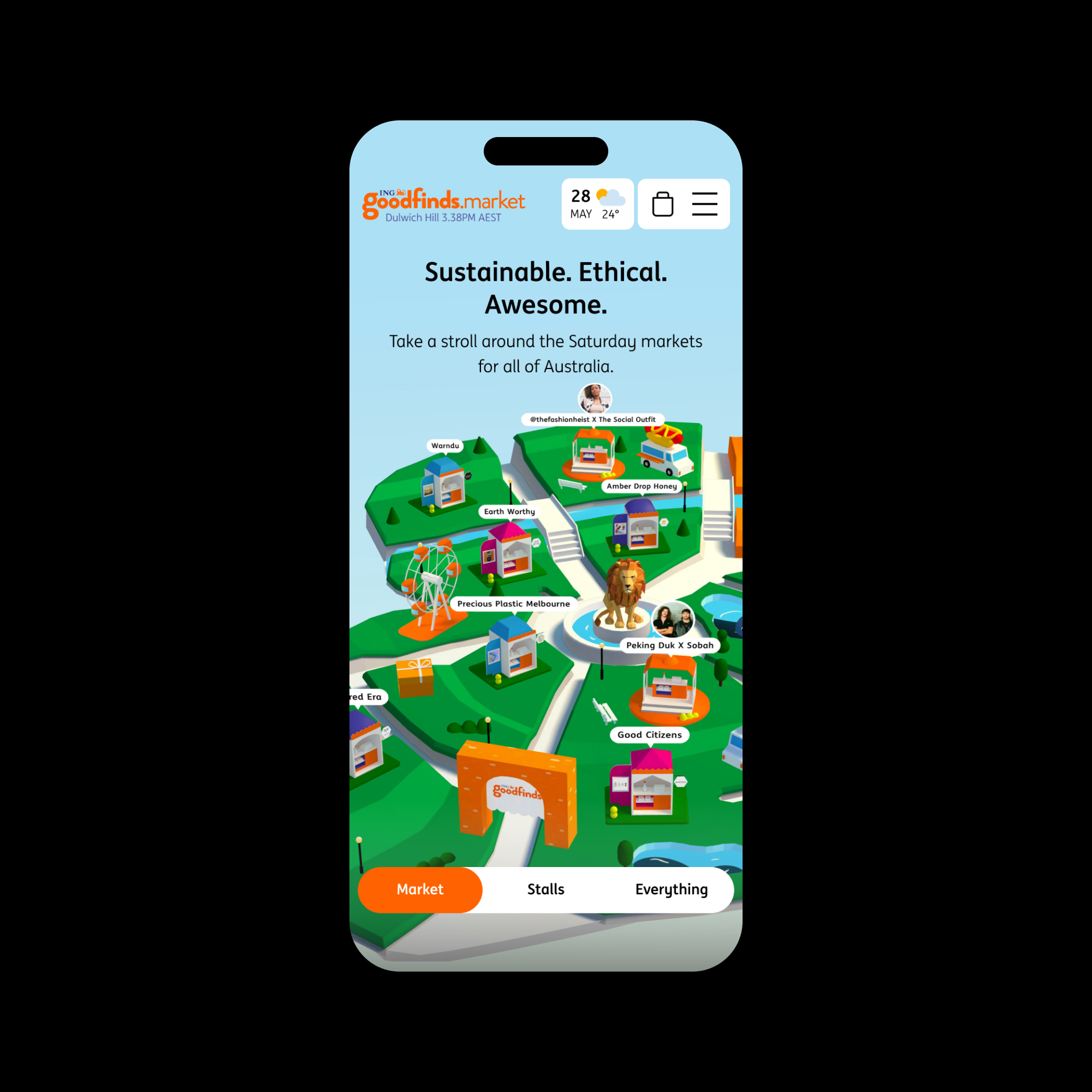
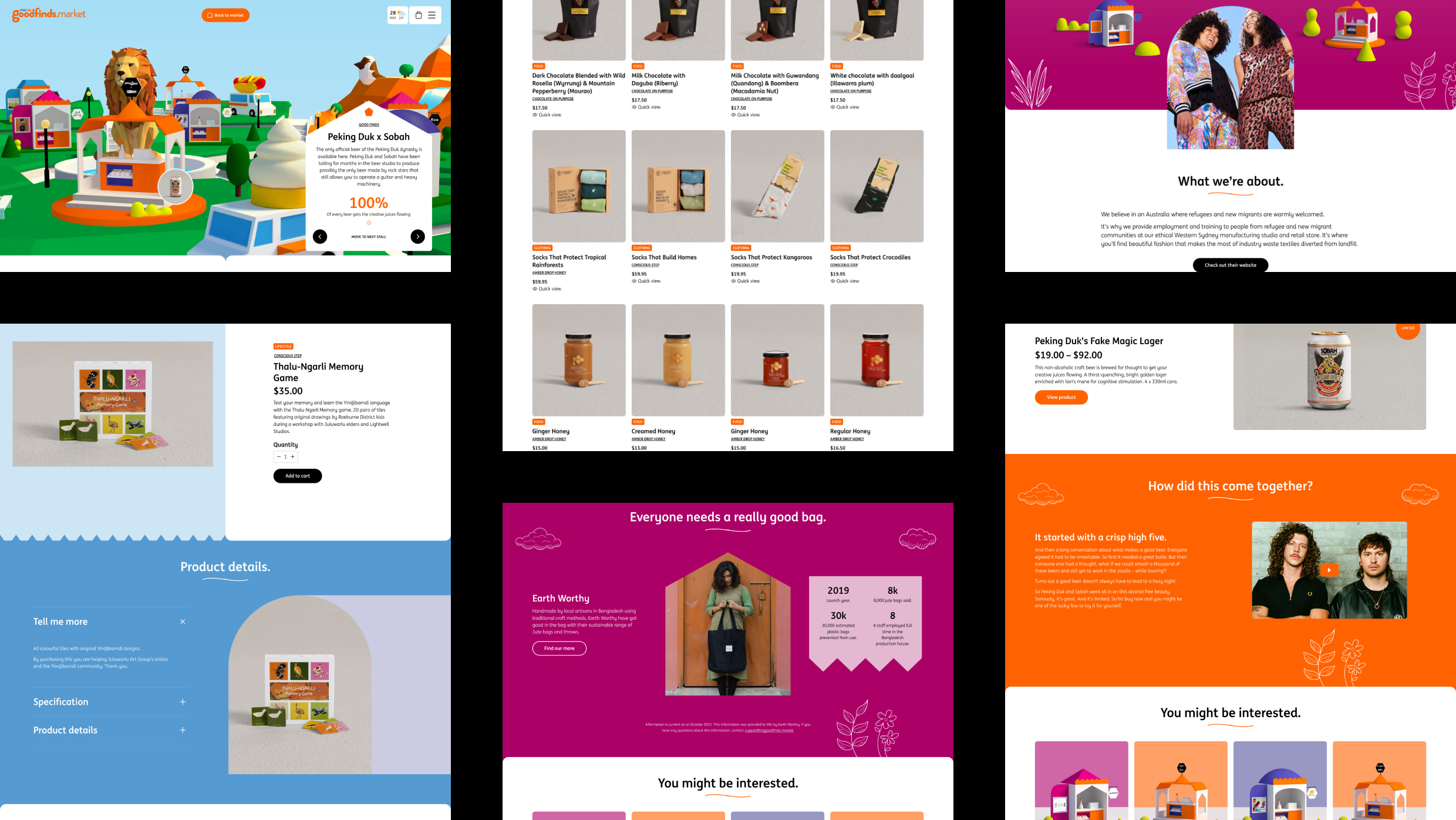
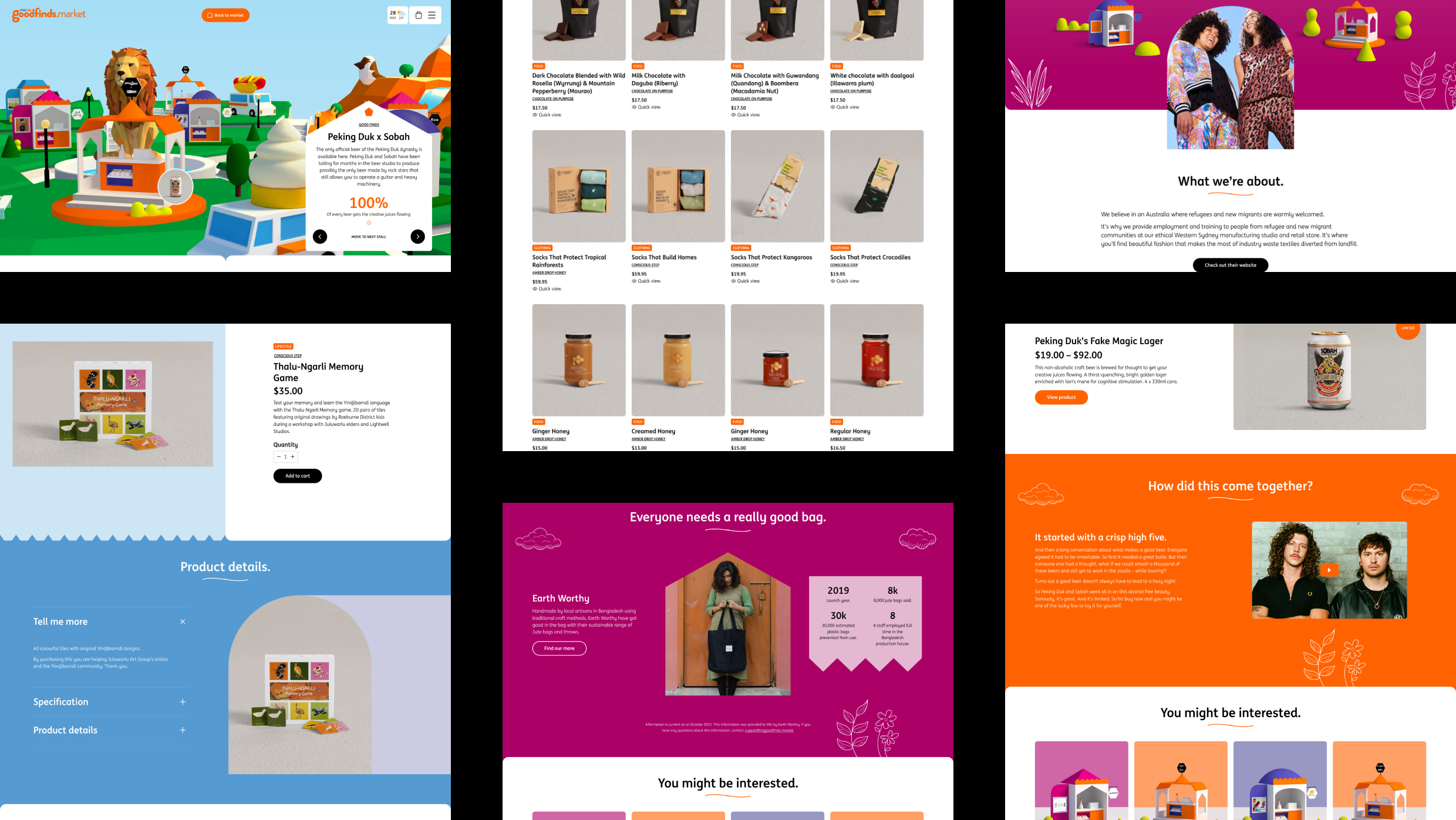
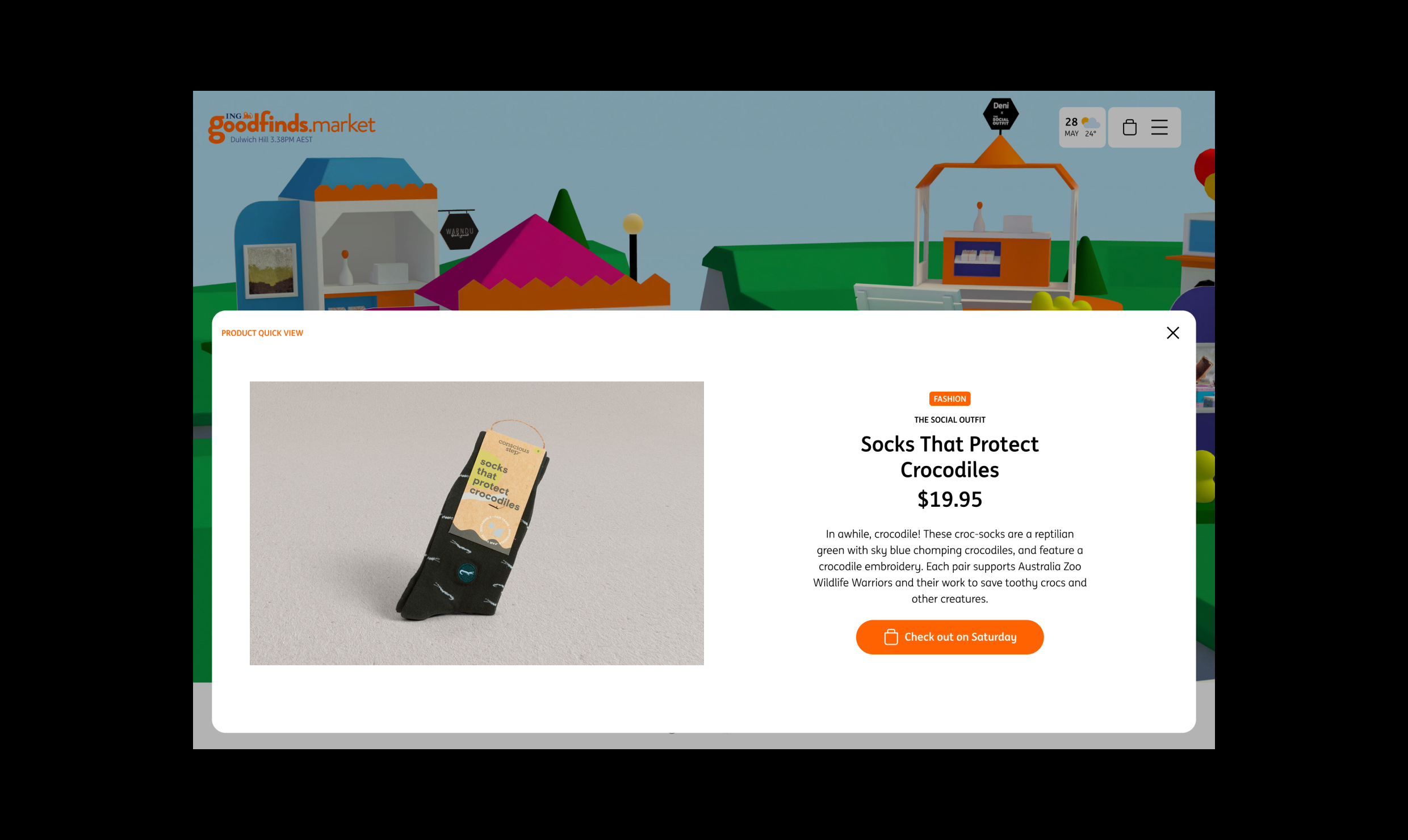
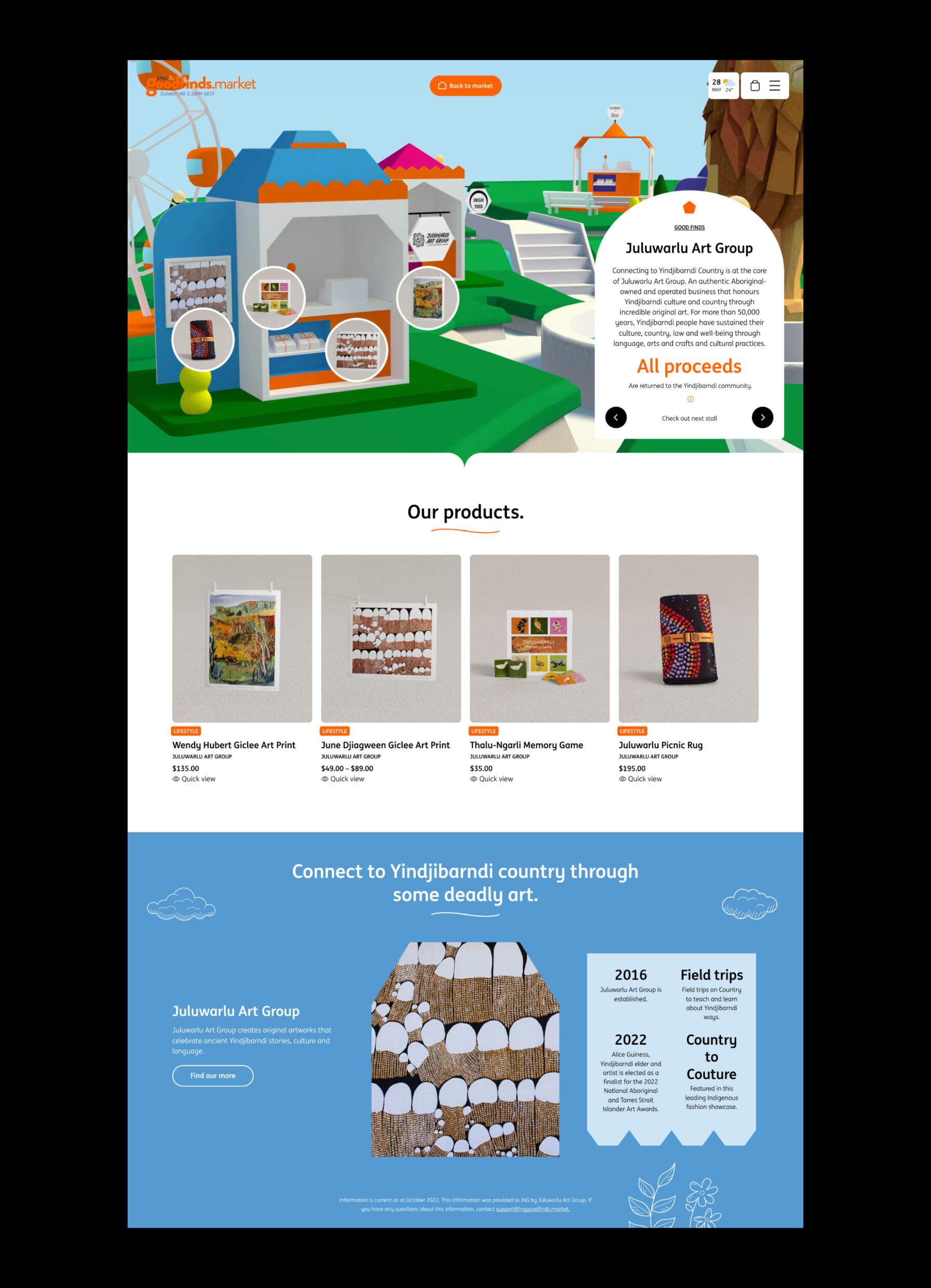
A: We didn't want the e-commerce experience to be the same old, typical, experience, after all, it's pushing for "slow-commerce." We wanted the online experience to be as "tangible" as possible. Hence we went with the option of literally creating an online 3D marketplace with stalls, and on top of this, the 3D interactive market has real-time weather and real-time lighting to reflect the actual weather and the time of the day.
Q: What were some of your biggest learning and takeaways from this project?
A: Optimising 3D elements and being able to integrate them with e-commerce was the biggest learning. We were worried in the beginning that the users might find the website too gimmicky and result in a high bounce rate as the users are used to the stereotypical e-commerce platform experience. However, the analytics proved that good design + good performance + meaningful interactivity worked very well.
Q: What web technologies, approaches, tools, or resources did you use to develop this experience (WordPress, headless, AI, Sublime Text, HTML5, Adobe XD, etc)?
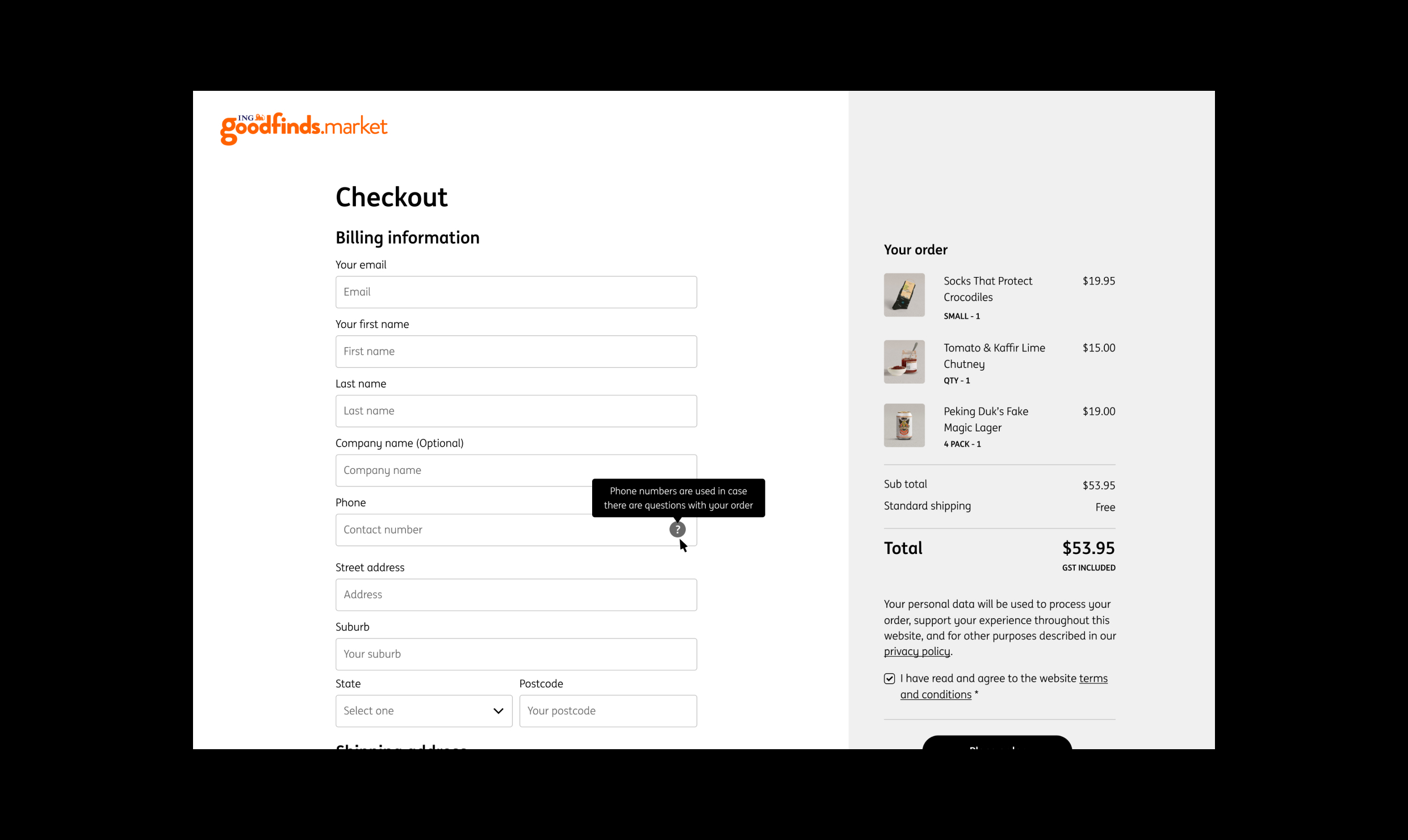
A: We used WordPress & WooCommerce for the CMS / ecommerce with a headless approach for the 3D map integration. For the map - we used three.js framework
Q: How did the final product meet or exceed your expectations? What results did you see?
A: The main purpose of the project was to raise awareness of small Australian social enterprises and encourage conscious shopping habits. Every Saturday for 4 weeks, we had 12 stalls open. And on average, 11.6 stalls were browsed by the users with more than 50,000 users visiting the store each Saturday.
Q: Why is this an exciting time to create new digital experiences? How does your team fit into this?
A: While it's important to follow the UX that users are familiar with to reduce the learning curve and for ease of use, this puts more dependency on the UI/visual design for differentiation. For this project, we wanted to create and prove that a completely new experience can still work efficiently and have a positive user impression by providing thoughtful design and technology throughout the site.